Dev Portal provides flexible theming options allowing you to customize colors, import themes from shadcn registries, and add custom CSS. You can create cohesive light and dark mode experiences that match your brand.
Try out the interactive Theme Playground to experiment with colors and see real-time previews of your theme changes.
The theme system is built on shadcn/ui theming and Tailwind v4, giving us a great foundation to build upon:
- CSS variables match
shadcn/uiconventions - Tailwind v4 CSS variable system for modern styling
- Theme editors like tweakcn work out of the box
- Shadcn registries are supported
Custom Colors
You can manually define colors for both light and dark modes, either by extending the default theme or creating a completely custom theme. Colors can be specified as hex values, RGB, HSL, OKLCH, etc. - basically anything that is supported by Tailwind CSS:
zudoku.config.ts
Available Theme Variables
| Variable | Description |
|---|---|
background | Main background color |
foreground | Main text color |
card | Card background color |
cardForeground | Card text color |
popover | Popover background color |
popoverForeground | Popover text color |
primary | Primary action color |
primaryForeground | Text color on primary backgrounds |
secondary | Secondary action color |
secondaryForeground | Text color on secondary backgrounds |
muted | Muted/subtle background color |
mutedForeground | Text color for muted elements |
accent | Accent color for highlights |
accentForeground | Text color on accent backgrounds |
destructive | Color for destructive actions |
destructiveForeground | Text color on destructive backgrounds |
border | Border color |
input | Input field border color |
ring | Focus ring color |
radius | Border radius value |
While shadcn/ui defines additional theme variables, Dev Portal currently uses only these core variables.
shadcn Registry Integration
The easiest way to customize your theme is by using a Shadcn registry theme. For example you can use the great tweakcn visual theme editor.
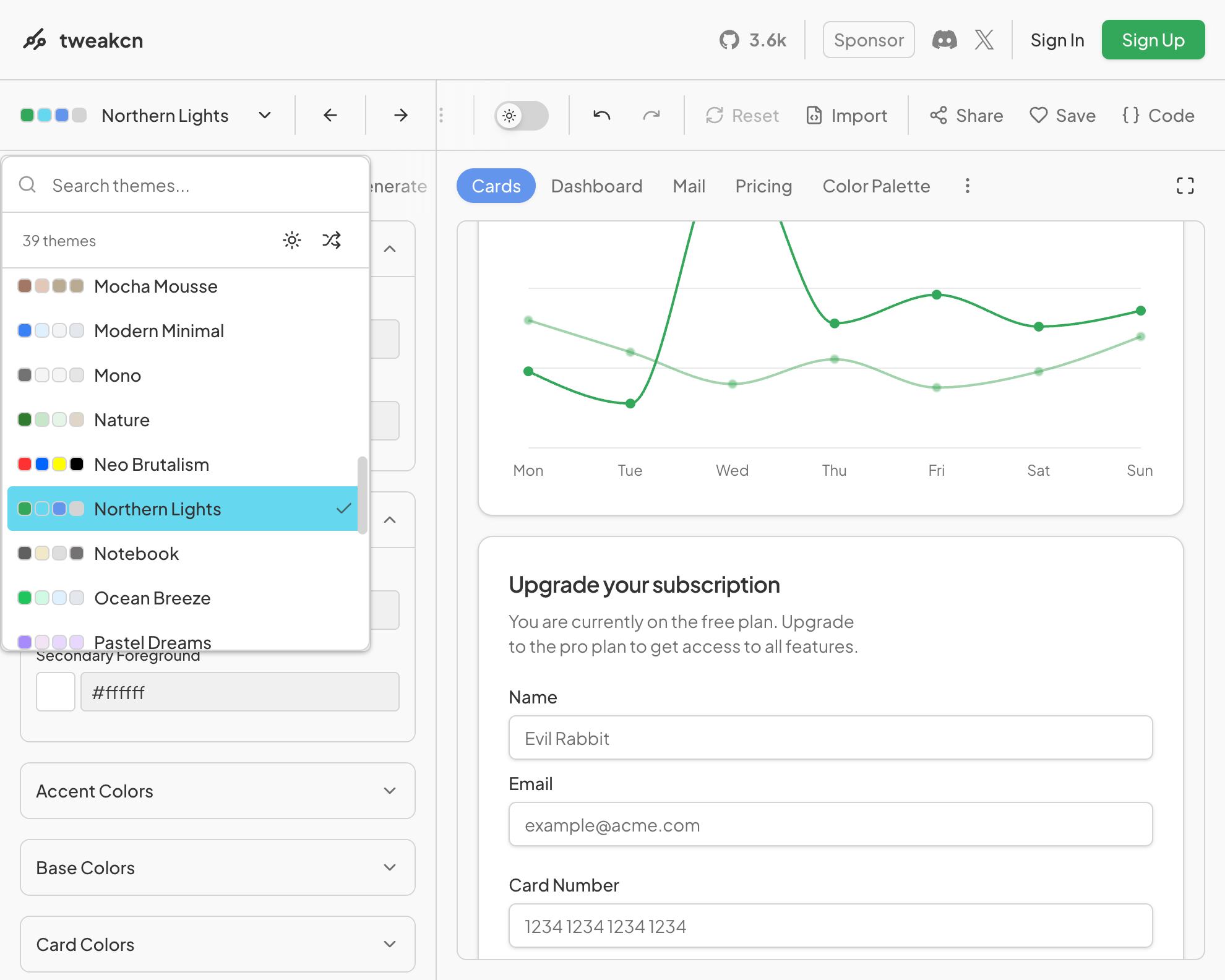
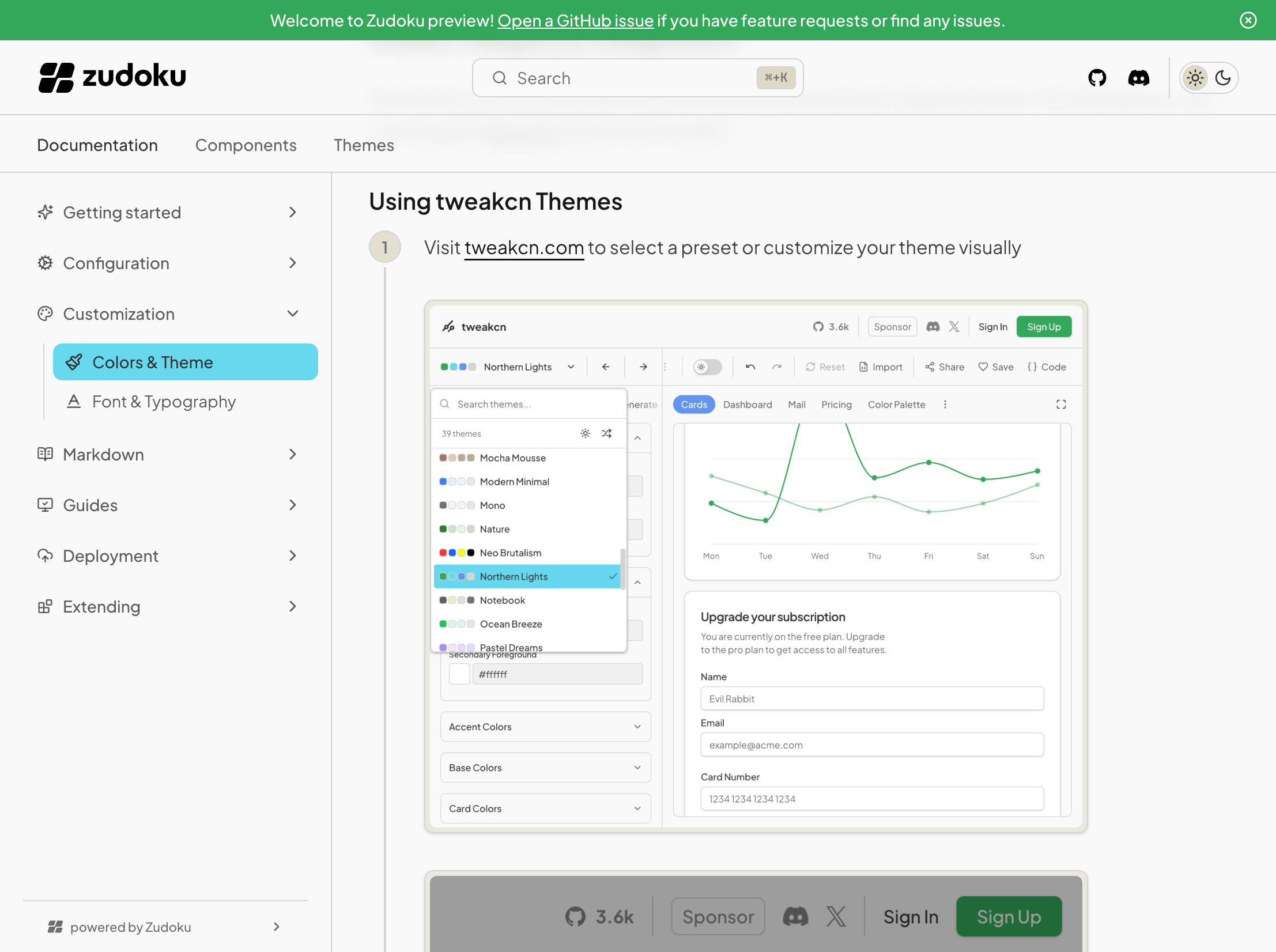
Using tweakcn Themes
-
Visit tweakcn.com to select a preset or customize your theme visually


-
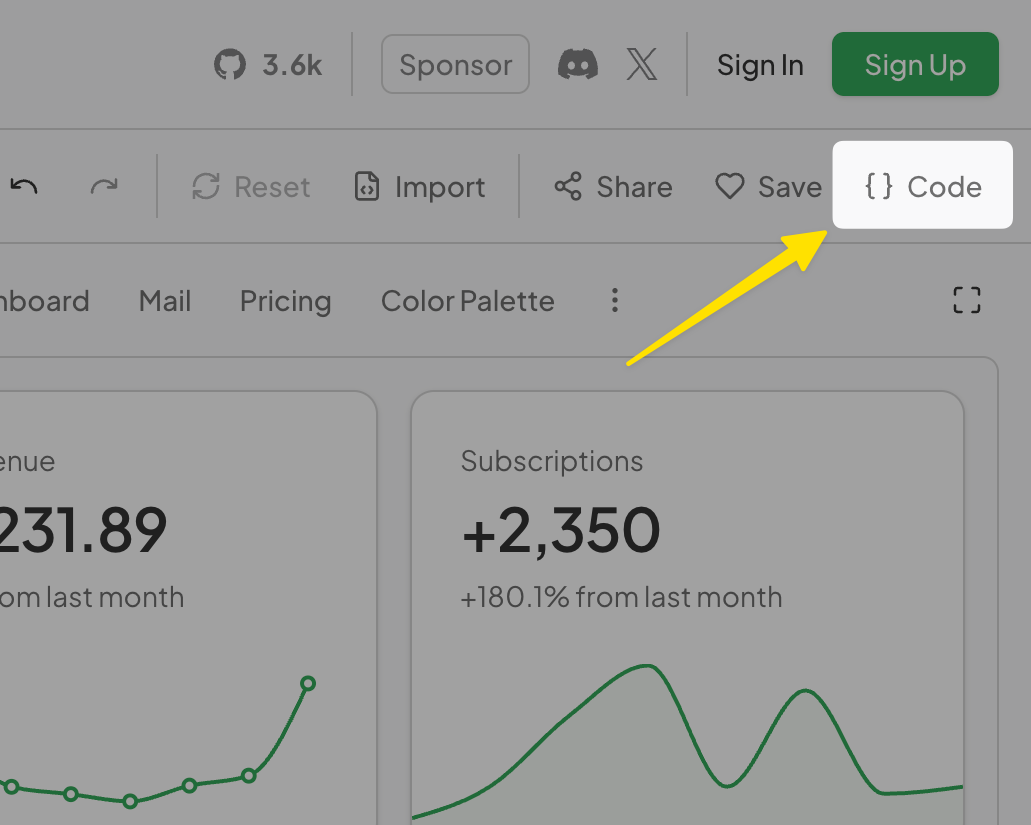
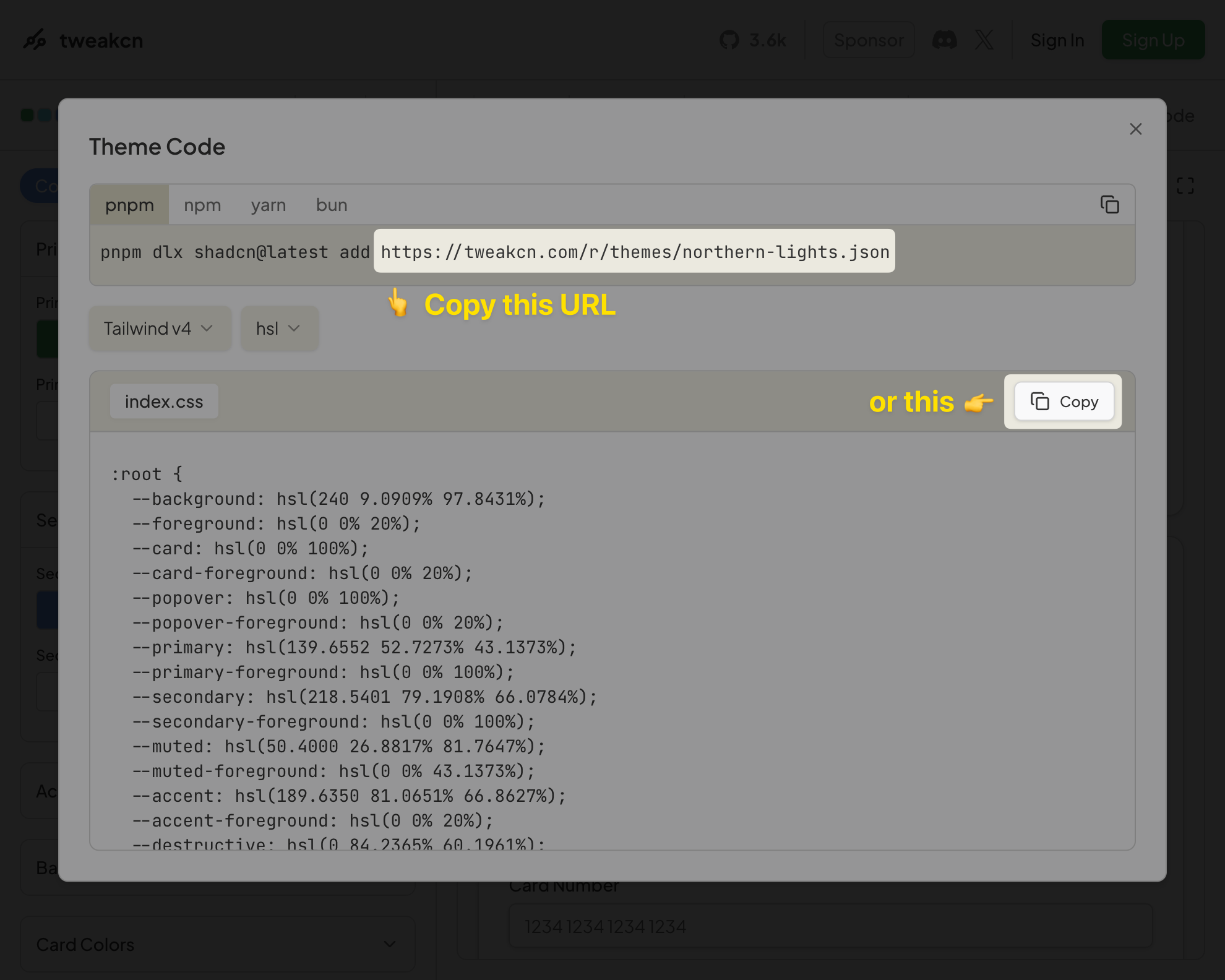
Copy the registry URL from the "Copy" section

-
Add it to your configuration:
zudoku.config.ts -
The theme will then be automatically imported with all color variables, fonts, and styling configured for you 🚀

You can still override specific values if needed:
zudoku.config.ts
Alternatively, you can copy the CSS code and paste it into your customCss configuration:
zudoku.config.ts
Custom CSS
For advanced styling, you can add custom CSS either as a string or structured object:
Changes to customCss require restarting the development server to take effect.
CSS String
zudoku.config.ts
CSS Object
zudoku.config.ts
Default Theme
Dev Portal comes with a built-in default theme based on shadcn/ui zinc base colors. If you want to start completely from scratch without any default styling, you can disable the default theme:
zudoku.config.ts
When noDefaultTheme is set to true, no default colors or styling will be applied, giving you
complete control over your theme. Changing this requires to restart the development server.
Complete Example
Here's a comprehensive example combining multiple theming approaches:
zudoku.config.ts
This configuration imports a base theme, customizes colors for both light and dark modes, sets fonts, and adds custom component styling.