Custom Code Inbound Policy
Add your own custom inbound policy coded in TypeScript. See below for more details on how to build your own policy.
Configuration
The configuration shows how to configure the policy in the 'policies.json' document.
config/policies.json
Policy Configuration
name<string>- The name of your policy instance. This is used as a reference in your routes.policyType<string>- The identifier of the policy. This is used by the Zuplo UI. Value should becustom-code-inbound.handler.export<string>- The name of the exported type. Value should beYOUR_EXPORT.handler.module<string>- The module containing the policy. Value should be$import(./modules/YOUR_MODULE).handler.options<object>- The options for this policy. See Policy Options below.
Policy Options
The options for this policy are specified below. All properties are optional unless specifically marked as required.
*<object>- Any object your custom policy consumes
Using the Policy
Writing A Policy
Custom policies can be written to extend the functionality of your gateway. This document is about inbound policies that can intercept the request and, if required, modify it before passing down the chain.
Policies have a similar but subtly different signature to a request handler.
They also accept a ZuploRequest parameter but they must return either a
ZuploRequest or a Response.
Returning a ZuploRequest is a signal to continue the request pipeline and what
you return will be passed to the next policy, and finally the request handler.
If you return a Response that tells Zuplo to short-circuit this request and
immediately respond to the client.
Code
A common use case for policies is authentication. In the following example we'll
create a simple auth policy that checks for an api-key header:
A simple auth policy
Code
This policy checks for an api-key header and rejects requests that don't have
one. If such a header is found, it then checks the content of the header for a
magic password. This example shouldn't be used in a real API but is
demonstrative of how you might build custom authentication.
Wiring up the policy on routes
Policies are activated by specifying them on routes in the route.oas.json file. Here's how we could wire up our new auth route:
Code
Code
Policy Options
In your policy configuration, you can specify additional information to configure your policy on the options property. In the example below we set an example object with some properties of type string and number. Note these objects can be as complicated as you like.
Code
The value of this property will be passed to your policy's handler as the
options parameter. Sometimes it's useful to create a type as shown below.
Code
You can also use the any type if you prefer not to create a type.
Setting the user property
When building a policy it's common to modify the request object in some way
before passing control downstream. The ZuploRequest type has a user property
that isn't set for unauthenticated requests. Authenticated requests should have
a valid user property. Since this is an authentication policy, we should set
that property before passing control to the next in line.
The user object should have a sub property which is a unique user id. Let's
use Zuplo's policy options to extend our example.
You can pass options to a policy from the policies.json file. In this case,
we'll create a dictionary of API keys to sub ids.
Code
Now let's update the policy to read these options and use the dictionary keys as
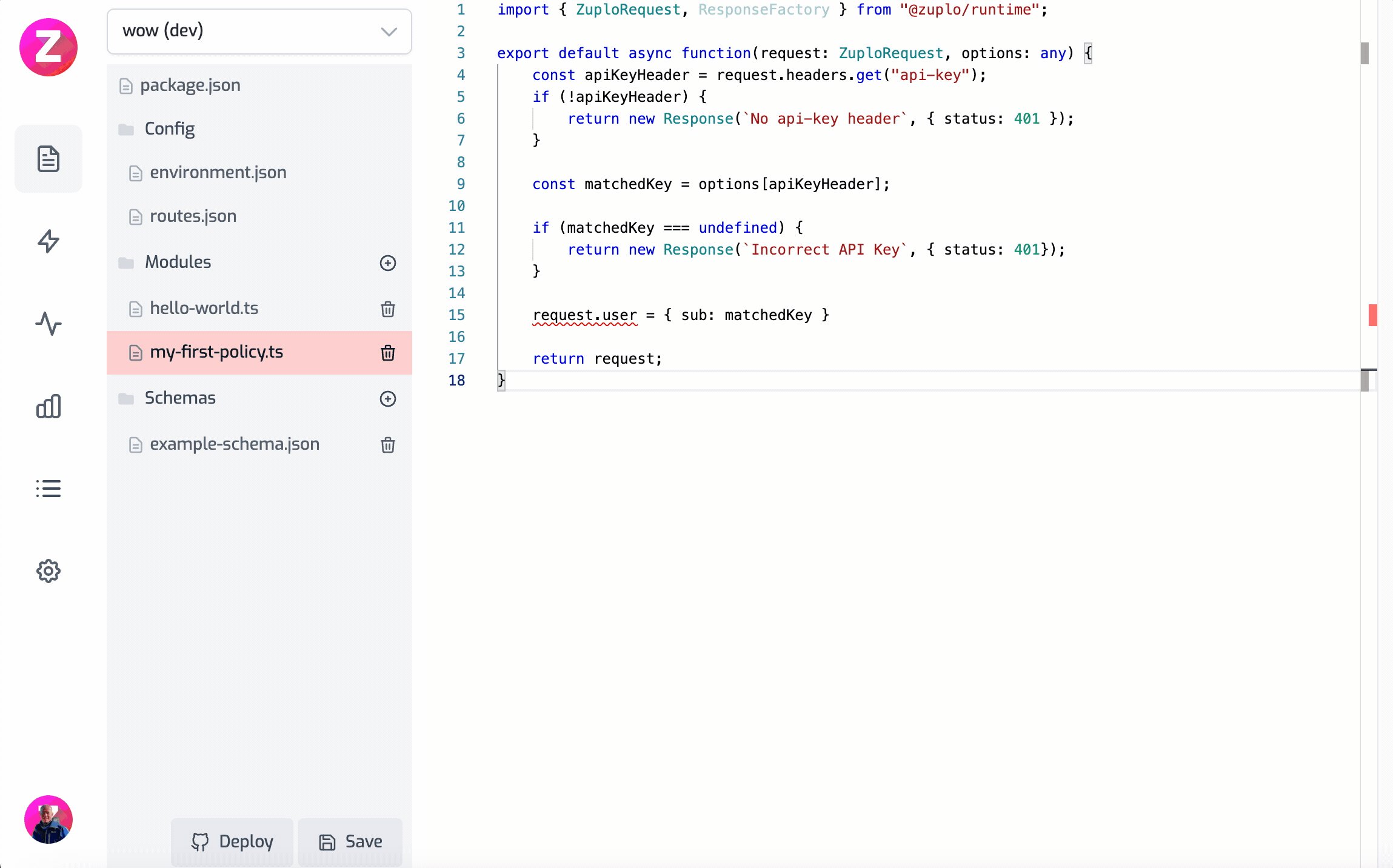
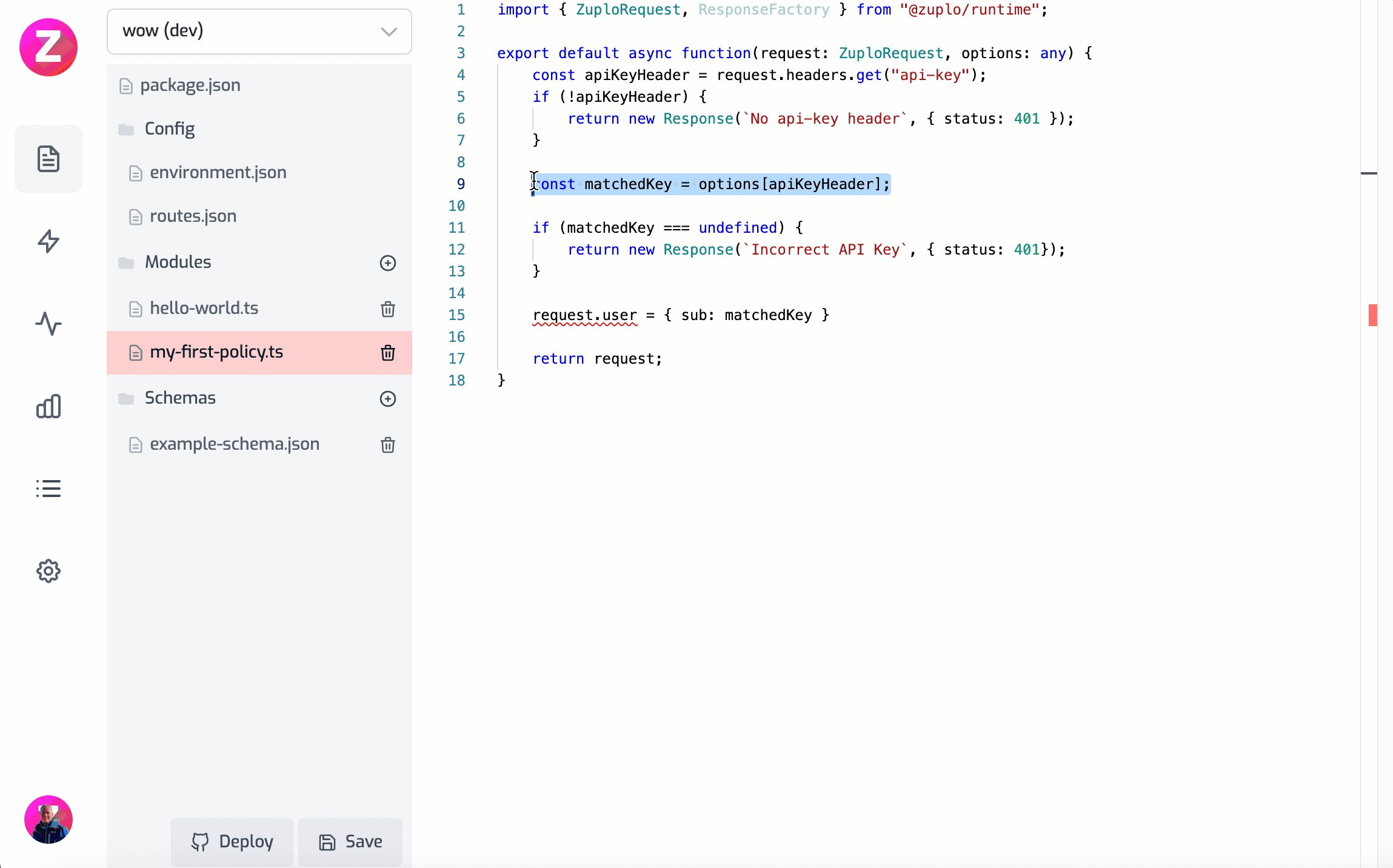
the api-key and to map the sub identifier.
Code
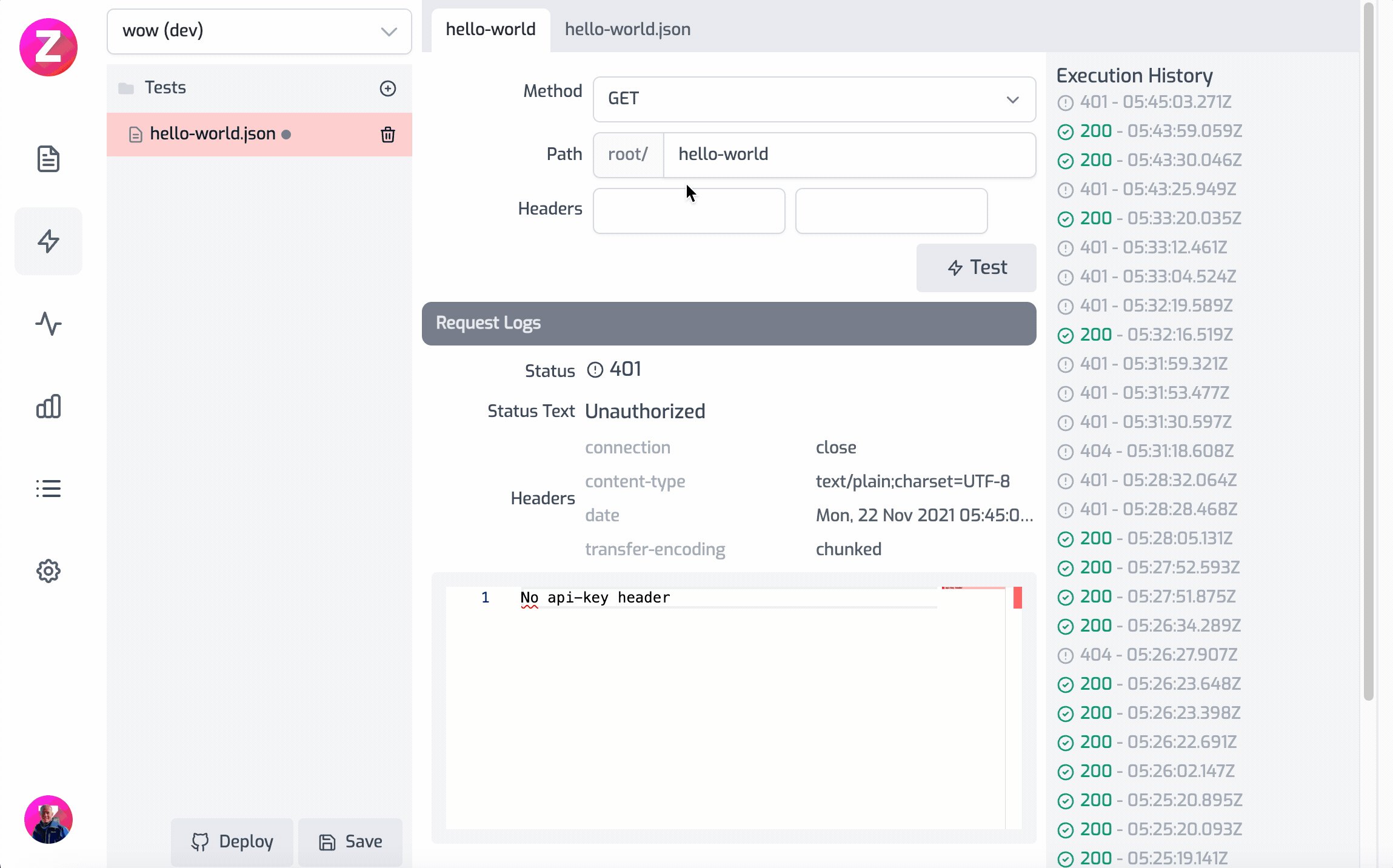
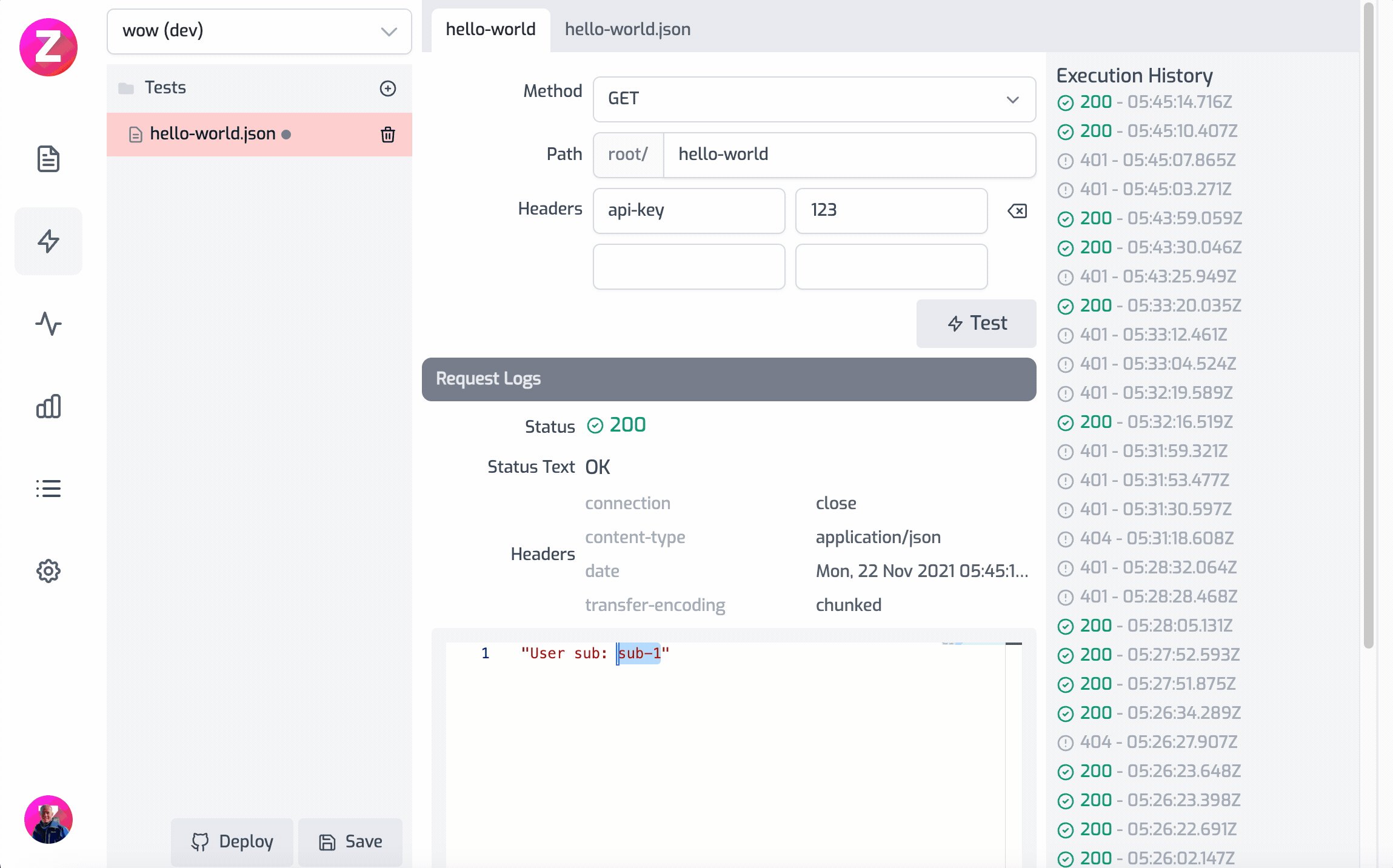
We can then use this user object in the request handler
Code
Here is this example working as a gif

Modifying the request headers
Sometimes we need to modify the request more significantly, and this will require creating a new request object. In this case, let's imagine we want to convert incoming parameters to headers.
Code
For a more complex example, check out the custom logging implementation.
Read more about how policies work