These instructions assume that you are using custom GitHub Action workflow, in conjunction with the Zuplo Git Integration. If you prefer setting up your own CI/CD for more fine-grained control, please take a look at running your own CI/CD.
Using the Zuplo GitHub integration, tests can be run after a deployment with the Zuplo Git Integration and used to block pull requests from being merged. This can help ensure that changes to your Zuplo gateway won't break your production environment.
The Zuplo Git Integration sets Deployments and Deployment Statuses for any push to a GitHub branch.
Here is a simple GitHub Action that uses the Zuplo CLI to run the tests after
the deployment is successful. Notice how the property
github.event.deployment_status.environment_url is set to the API_URL
environment variable. This is one way you can pass the URL where the preview
environment is deployed into your tests.
/.github/workflows/main.yaml
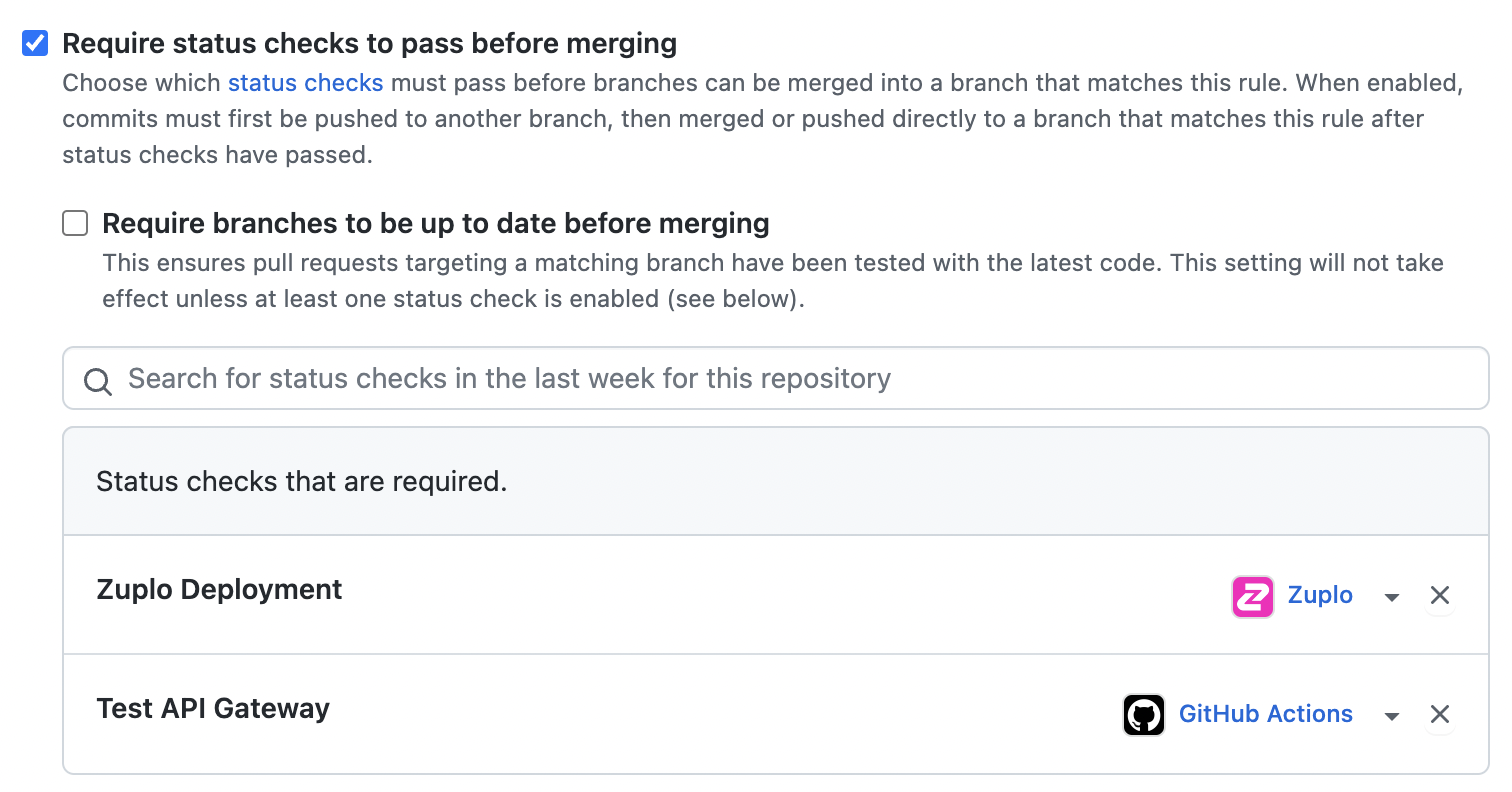
GitHub Branch protection can be set in order to enforce policies on when a Pull Request can be merged. The example below sets the "Zuplo Deployment" and "Test API Gateway" as required status that must pass.

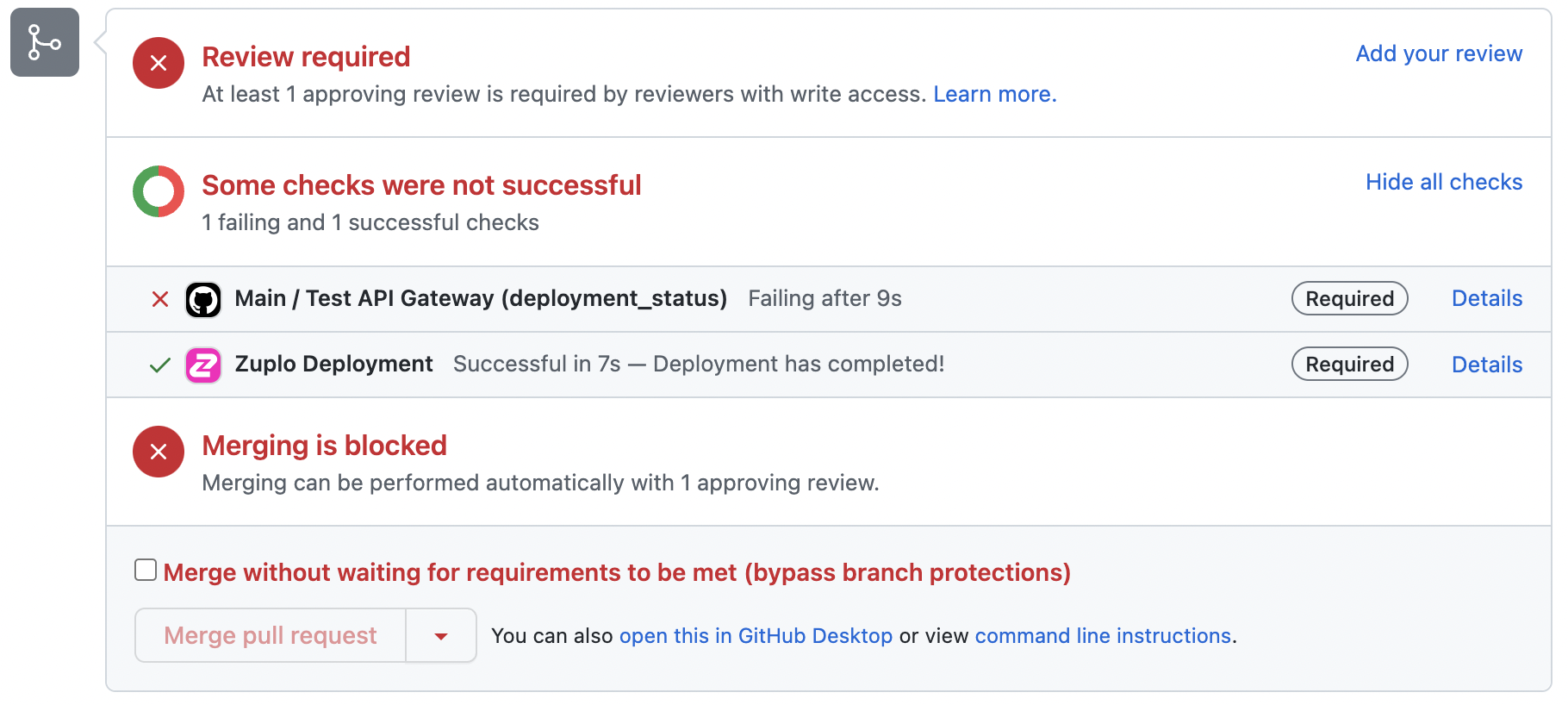
When a developer tries to merge their pull request, they will see that the tests haven't passed and the pull request can't be merged.

Writing Tests
Using Node.js 18 and the Zuplo CLI, it's very easy to write tests that make
requests to your API using fetch and then validate expectations with expect
from chai.
/tests/my-test.test.ts
Check out our other sample tests to find one that matches your use-case.
Your test files need to be under the tests folder and end with .test.ts to
be picked up by the Zuplo CLI.
Tips for writing tests
This section highlights some of the features of the Zuplo CLI that can help you write and structure your tests. Check out our other sample tests to find one that matches your use-case.
Ignoring tests
You can use .ignore and .only to ignore or run only specific test. The full
example is at
ignore-only.test.ts
/tests/ignore-only.test.ts
Filtering tests
You can use the CLI to filter tests by name or regex. The full example is at filter.test.ts
/tests/filter.test.ts
Unit Tests & Mocking
Advanced
Custom testing can be complicated and is best used only to test your own logic rather than trying to mock large portions of your API Gateway.
It's usually possible to use test frameworks like Mocha and mocking tools like Sinon to unit tests handlers, policies, or other modules. To see an example of how that works see this sample on GitHub: https://github.com/zuplo/zuplo/tree/main/examples/test-mocks
Do note though that not everything in the Zuplo runtime can be mocked. Additionally, internal implementation changes might cause mocking behavior to change or break without notice. Unlike our public API we don't guarantee that mocking will remain stable between versions.
Generally speaking, if you must write unit tests, it's best to test your logic separately from the Zuplo runtime. For example, write modules and functions that take all the arguments as input and return a result, but don't depend on any Zuplo runtime code.
For example, if you have a function that uses an environment variable and want to unit test it.
Don't do this:
Code
Instead do this:
Code
Then write your test like this:
Code
Polyfills
If you are running unit tests in a Node.js environment, you may need to polyfill some globals. Zuplo itself doesn't run on Node.js, but because Zuplo is built on standard API, testing in Node.js is possible.
If you are running on Node.js 20 or later, you can use the webcrypto module to
polyfill the crypto global. You must register this polyfill before any Zuplo
code runs.
Code