Supabase is an amazing platform for building applications that scale to millions of users yet handle complex scenarios, while still keeping a great Developer Experience (DX). We love great DX and we think it's time we show you how to build an API (using AI of course) with the Supabase platform and Zuplo, in minutes.
This is why we're launching the Supaweek, an entire week of content to show you how to build a production-ready API backed by Supabase, OpenAI, and Zuplo. We'll be releasing new content each day, so make sure to come back to check it out!
What are we building during the Supaweek?
We will create an API that generates a blog post based on a topic and saves it
in a Supabase DB. The API will have a single path /v1/blogs that accepts a
POST method to generate an AI-based blog post using OpenAI and save the result
in a Supabase DB.
We will then add authentication so that only authorized users can access it, and rate limiting to control the number of requests per user.
Over this week we'll be building up features with this API - so, let's start with today's goal, shall we?
Here's a video walkthrough of the steps below:
Step 1 - Create a Supabase DB and table
If you haven't already, create a new project in Supabase and create a table
named blogs with the following columns:
Step 2 - Deploy your Zuplo API
Here's the repository that contains the configuration we need to create the API. here.
You can deploy it to Zuplo by clicking on the button below:

Step 3 - Add the required environment variables
In Project Settings > Environment Variables add the following API Keys with your own values:
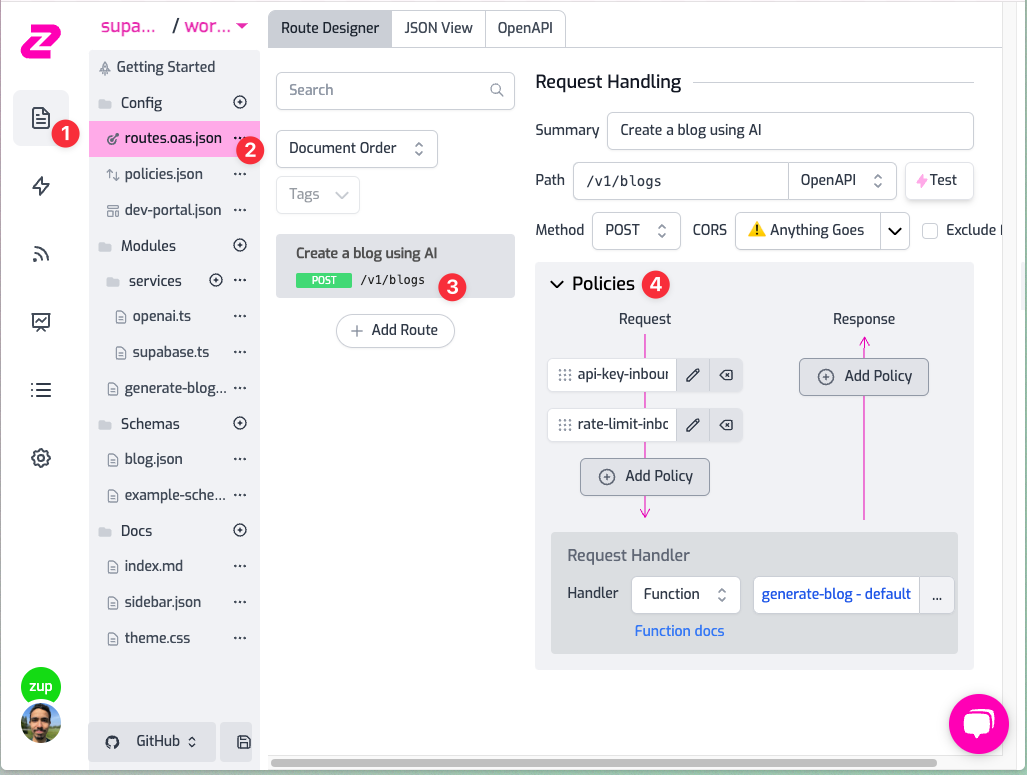
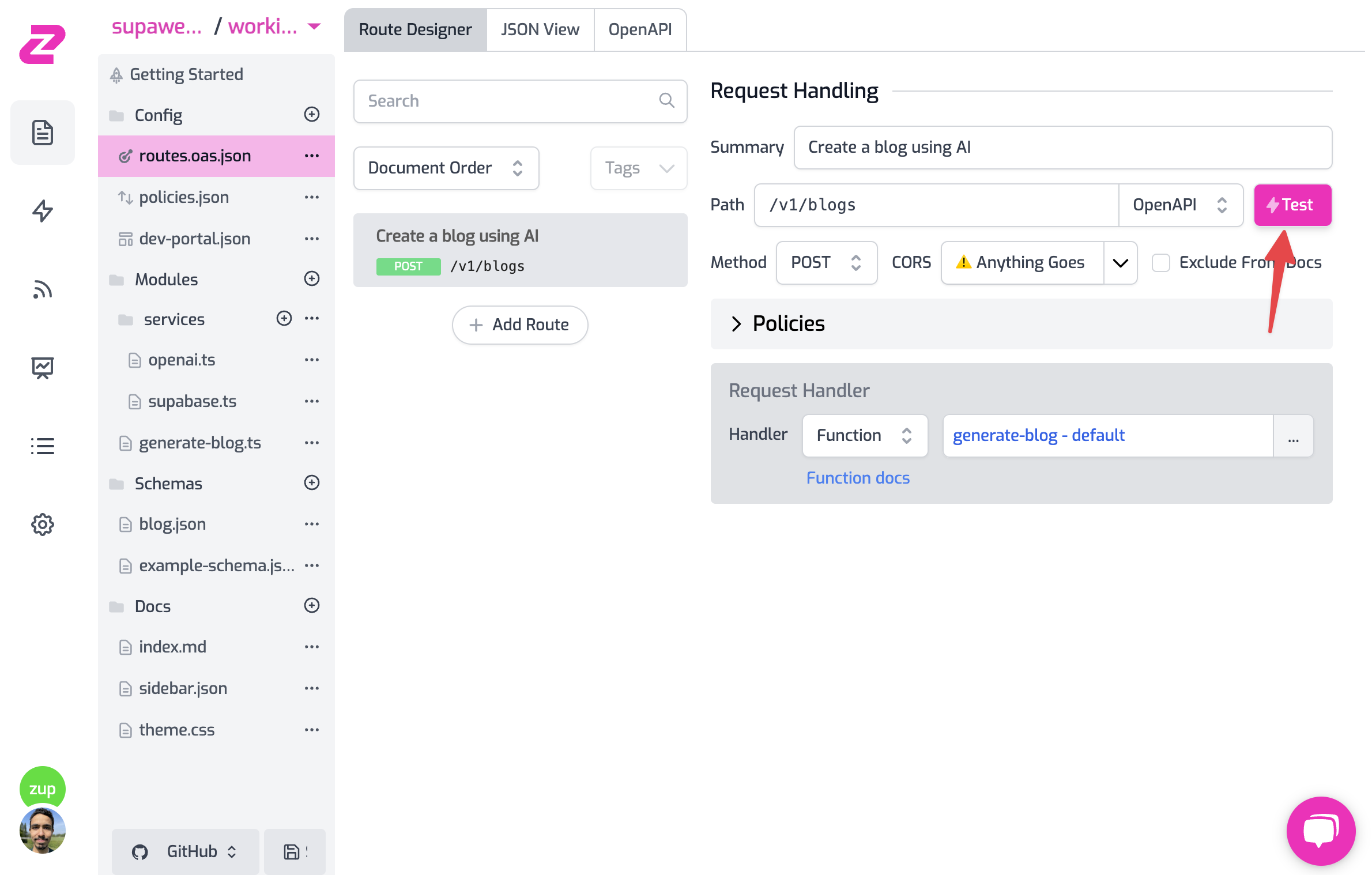
Step 4 - Explore the existing routes
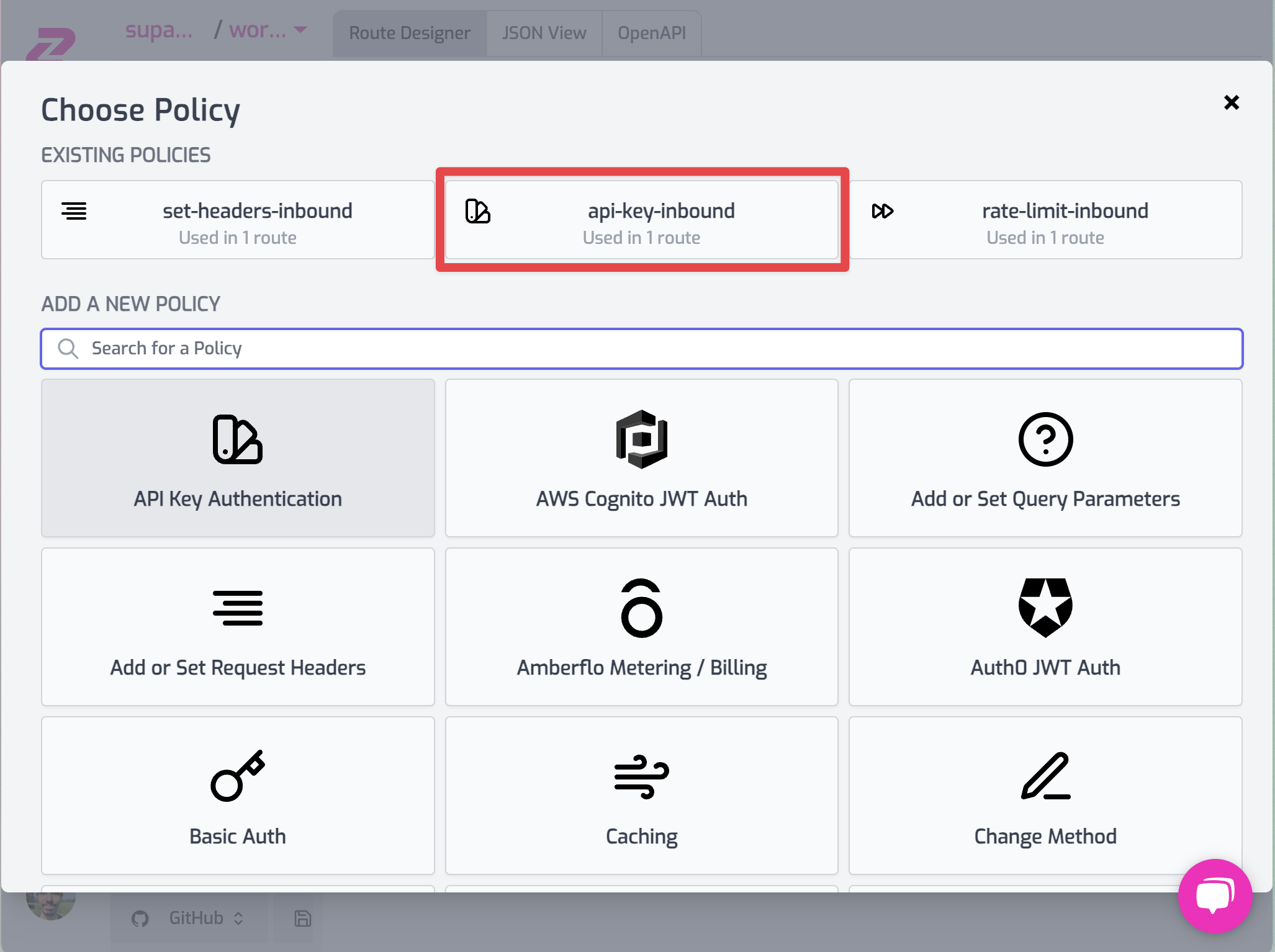
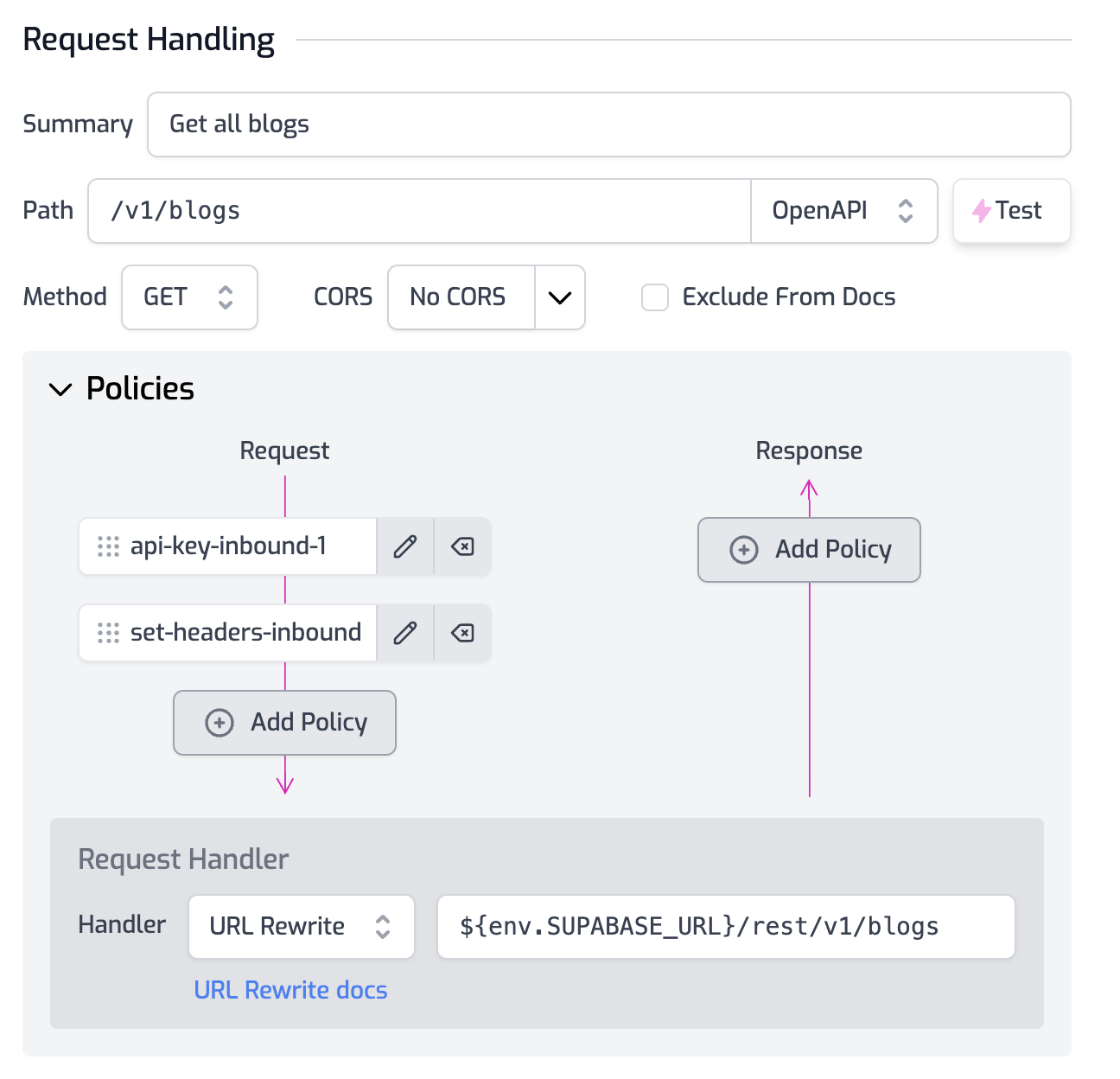
Click on File > routes.oas.json > Create a blog using AI and you'll see the route with the method. If you now click on Policies, you'll see the following: