This article is written by Alvaro, a member of the Zuplo community and longtime API builder. You can check out more of his work here. All opinions expressed are his own.
A while back, I wrote a blog post on building an API using Ruby and Sinatra, which you can check out here. This time, I’m not just switching frameworks (or microframeworks) but also languages—so let’s talk about Python and Flask. 🤓
In the Ruby post, I had some fun weaving in quotes from Dune, but for this one, I’m keeping things simple and focusing more on the API management side of things.
We’ll build a straightforward Blog Post CRUD API, handling everything from creating and reading posts to updating and deleting them. Let’s get started!
What are we going to do today?
- Creating the project
- Adding the required packages
- Creating the API
- Testing our API
- Hosting our API for the world to see
- Creating a project on Zuplo
- Adding a Rate Limit
- Setting API Key Authentication
- Developer Documentation Portal
- Wrapping Up
Creating the project
First, create a folder called SimpleBlogAPI and add a file named app.py inside it. Since this is a simple project, we’ll keep all the source code in a single file to keep things lightweight and easy to follow.
Adding the required packages
For this project, we’ll use Flask and Flask-RESTX.
Create a file named requirements.txt and type the following:
To install all the dependencies, run the following command:
Creating the API
Since we're using Flask-RESTX, the structure will be a bit different and
slightly more complex. But trust me, this extra structure will pay off—it'll
help us generate the OpenAPI Spec, which we'll need later 😌:
Testing our API
Now that we have data to work with, let’s start our server and test the API.
Open your favorite web browser and navigate to http://127.0.0.1:5000/:

Success! It’s working as expected, although we have only tested the presentation endpoint 😅 Let's add some entries:
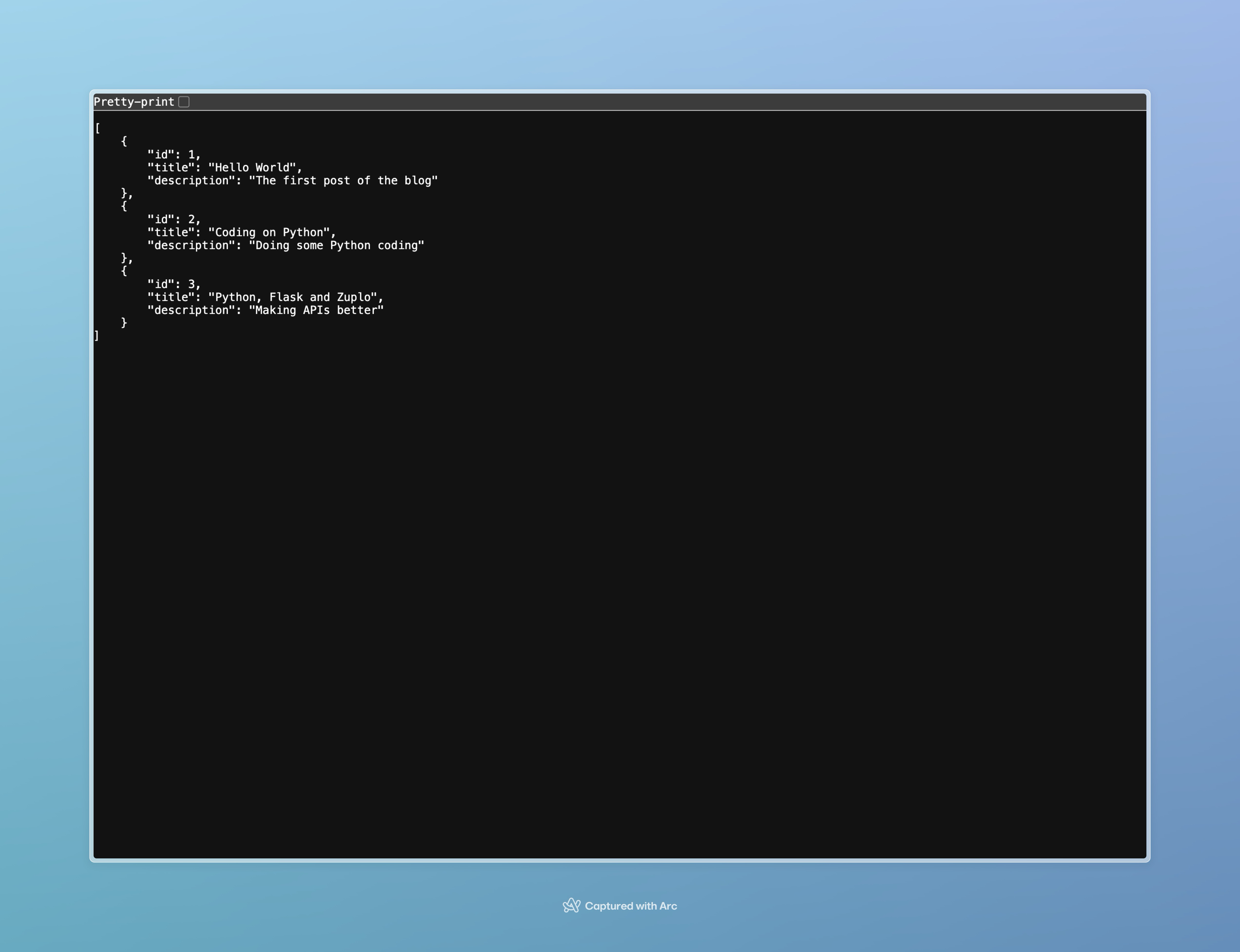
We should have three new entries, let's check them out.
Navigate to http://127.0.0.1:5000/posts:

Great news! It works as expected, but only on our local machine. Wouldn’t it be amazing to share it with the world?
First, we need to upload our project to GitHub.
Hosting our API for the world to see
When it comes to hosting an API, there are plenty of options available. For this particular API, we’ll use Render.
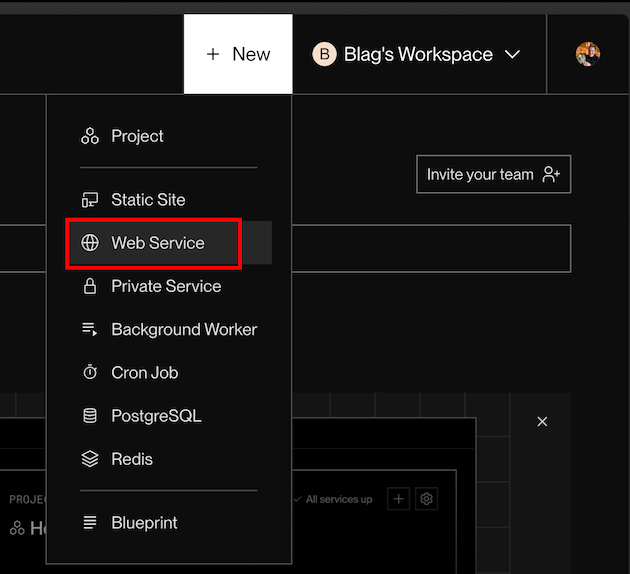
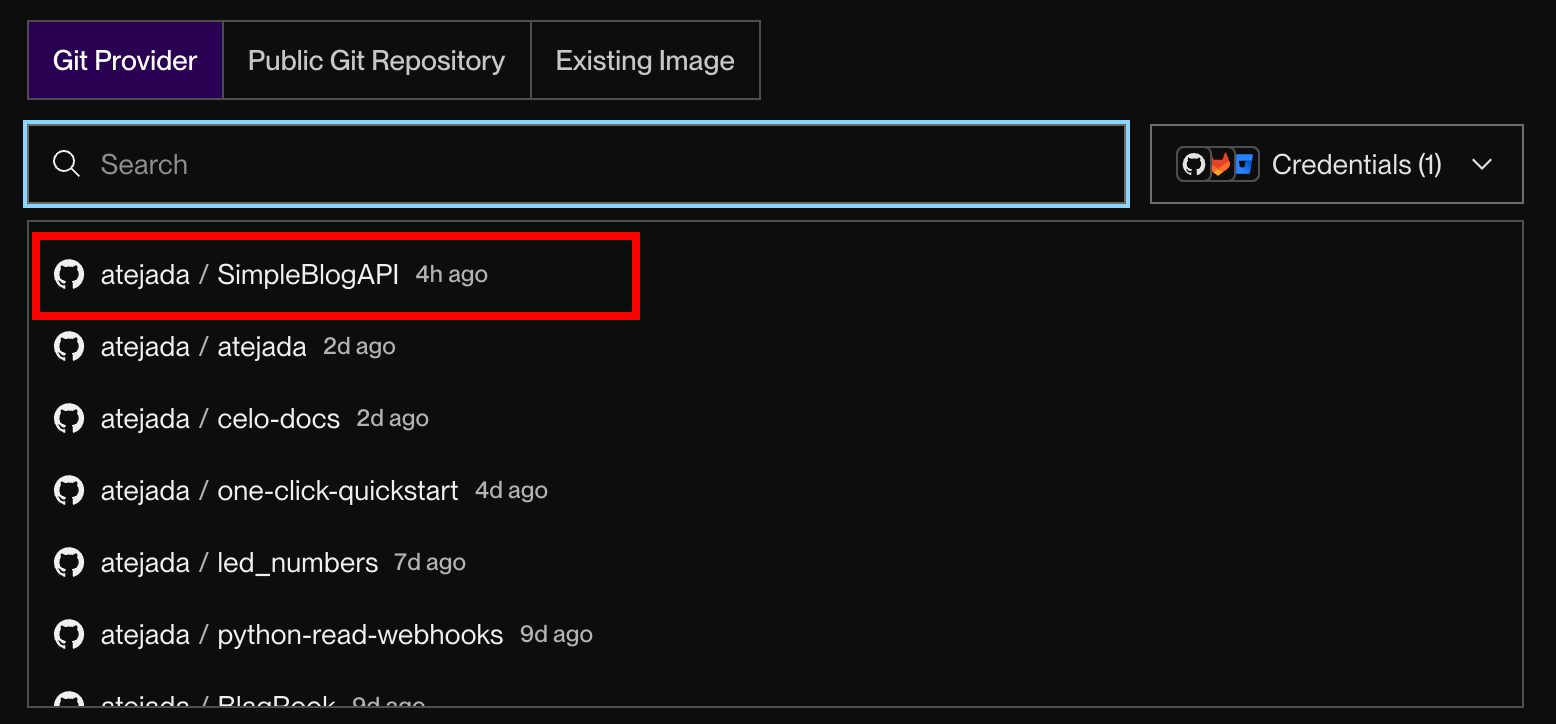
We need to create a new web service and select the repository we want to use—in this case, SimpleBlogAPI.


Don’t forget to update the start command to correctly call our app.py file:

Once Render finishes deploying our API, we’ll be able to access the main entry point using:
As we just uploaded our API, it's going to be empty and without records, so we need to create some.
Keep in mind that we don't have any kind of authorization in place yet.
As we have created our API with Swagger UI, we can take advantage of it 😎
In our browser, we need to navigate to:

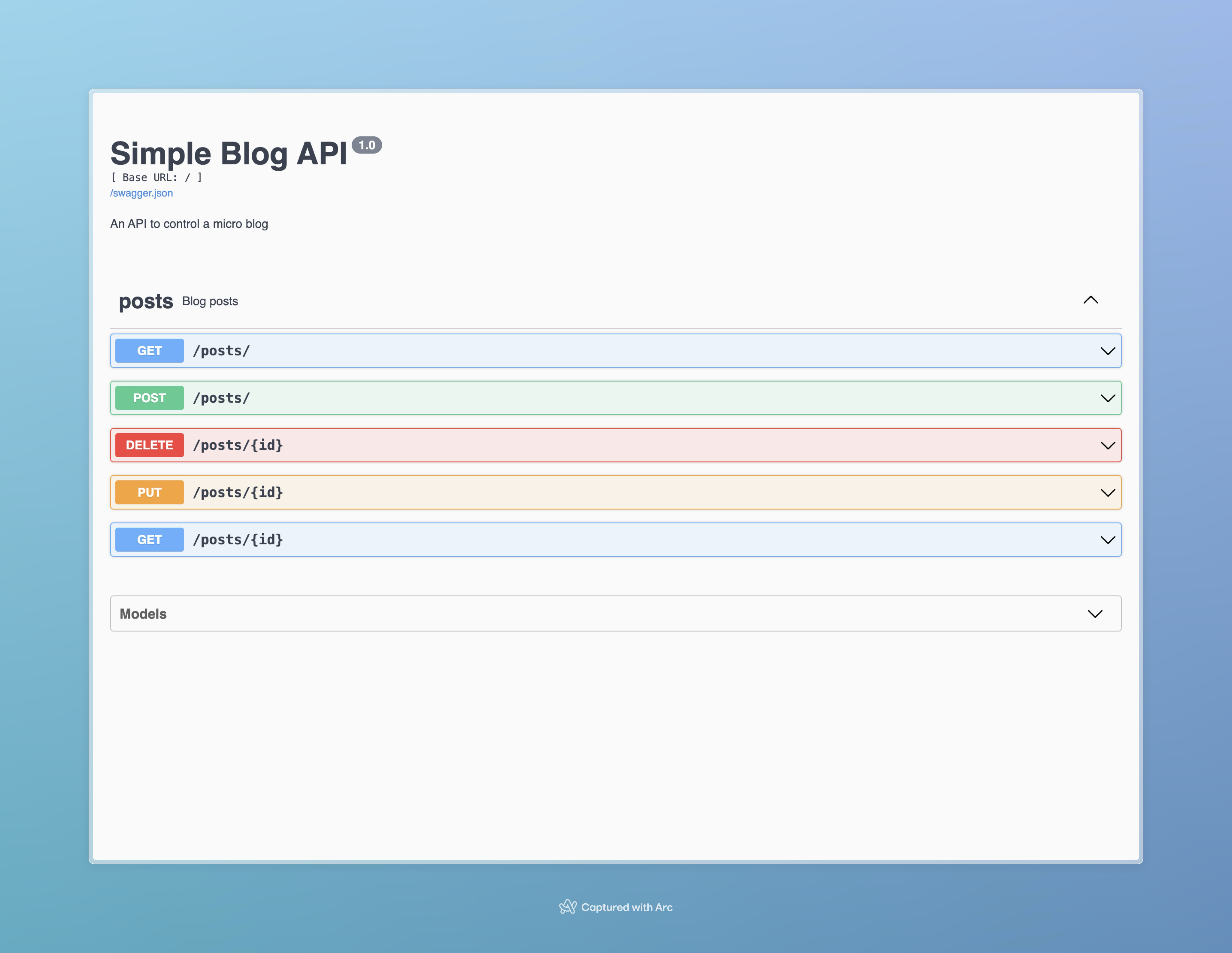
It might not look like much right now, but if you click on the arrow on the right-hand side, you can expand the endpoints and see everything in action.

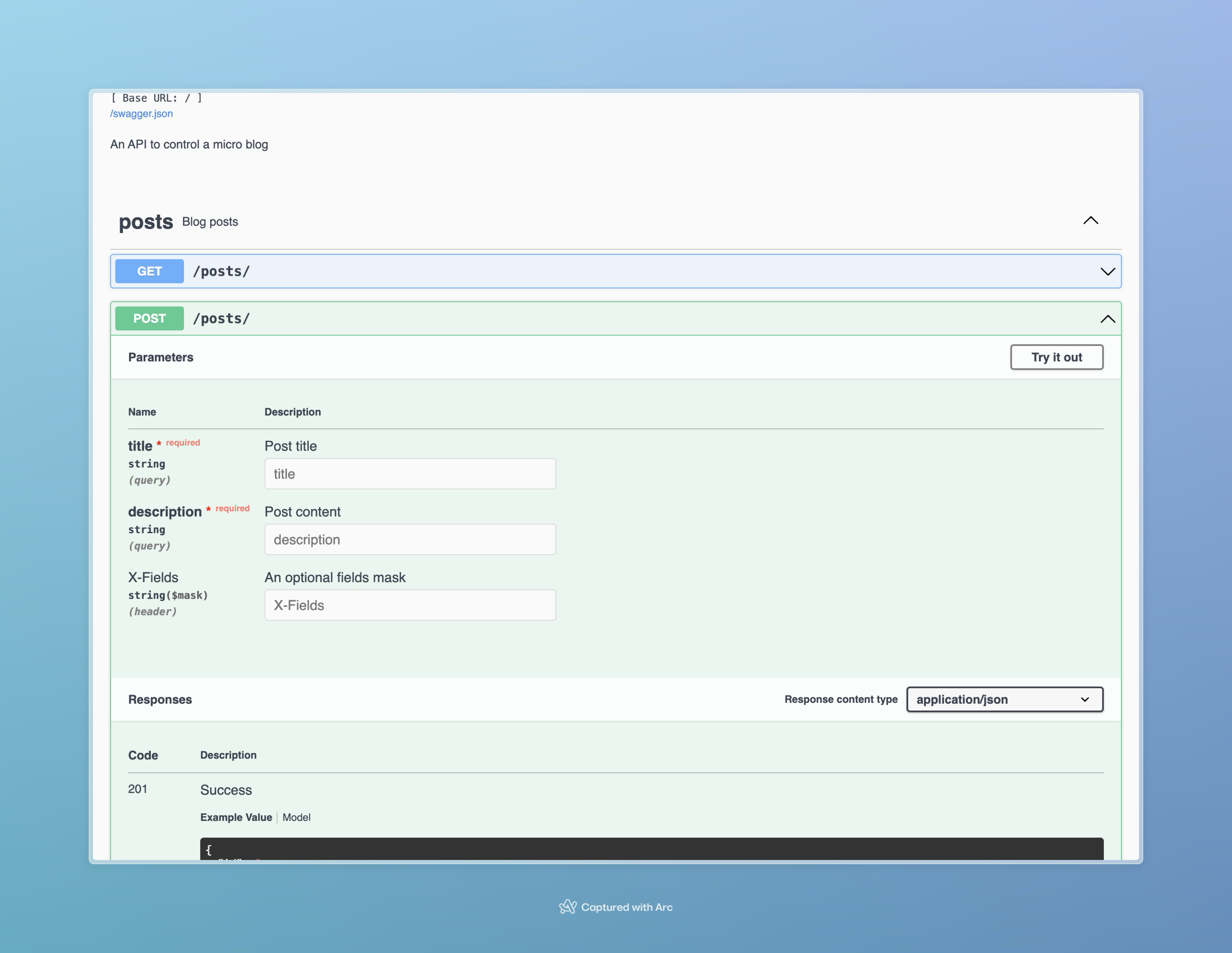
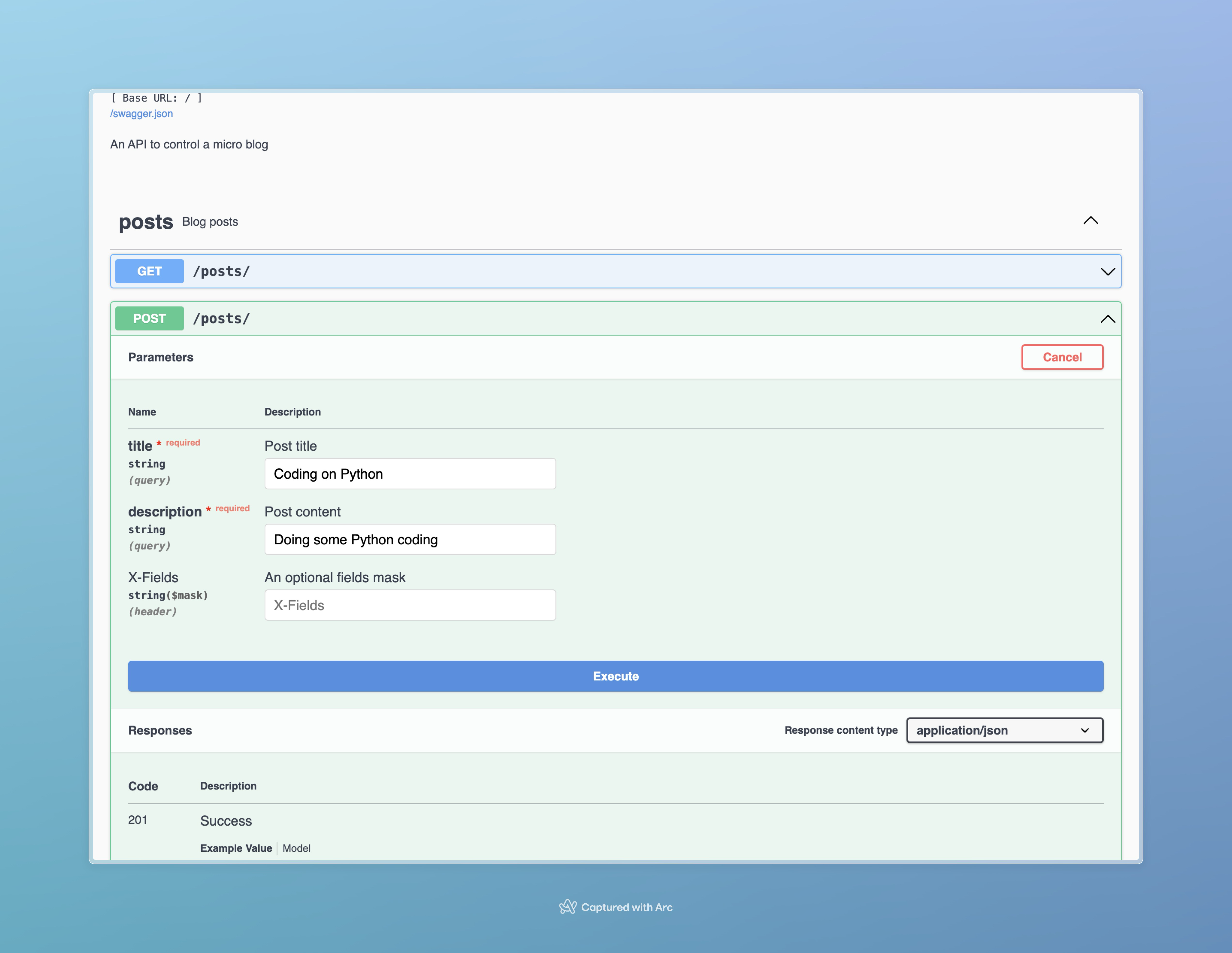
Now, if you expand the POST endpoint and click on the Try it out button, you'll be able to test the API directly from the documentation:

Once you hit the Execute button, you'll be able to add some entries (I've already added the first one). Finally, just press Execute, and the request will be sent! 🚀

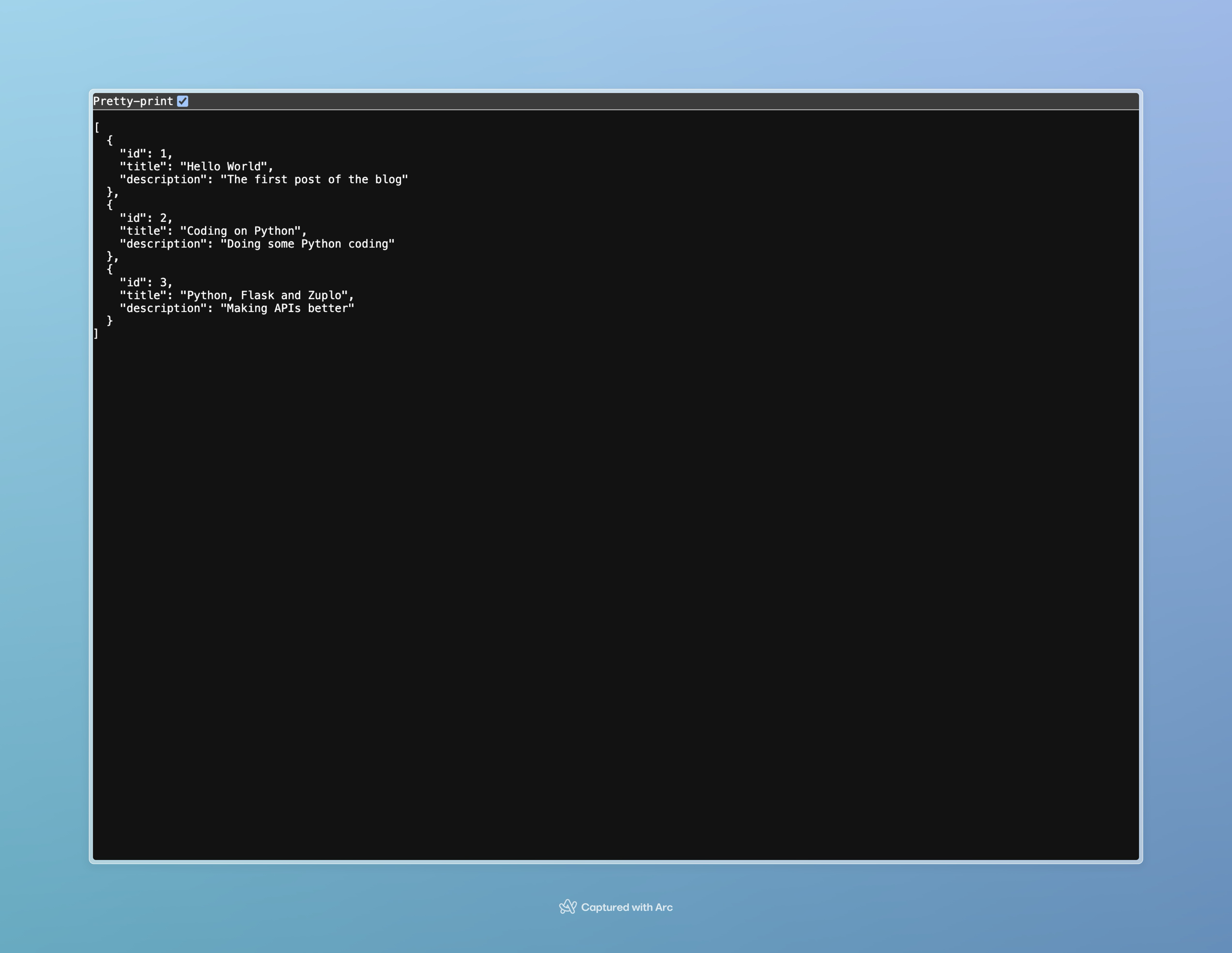
When we finished, we can check that the entries had been entered correctly:

Are we done yet? Yes and no. If we’re happy with it as is—simple, unsecured, and, well, a bit amateurish—then we’re good. But if we want to make it cooler without too much effort, we can start using Zuplo and level up the experience.
Creating a project on Zuplo
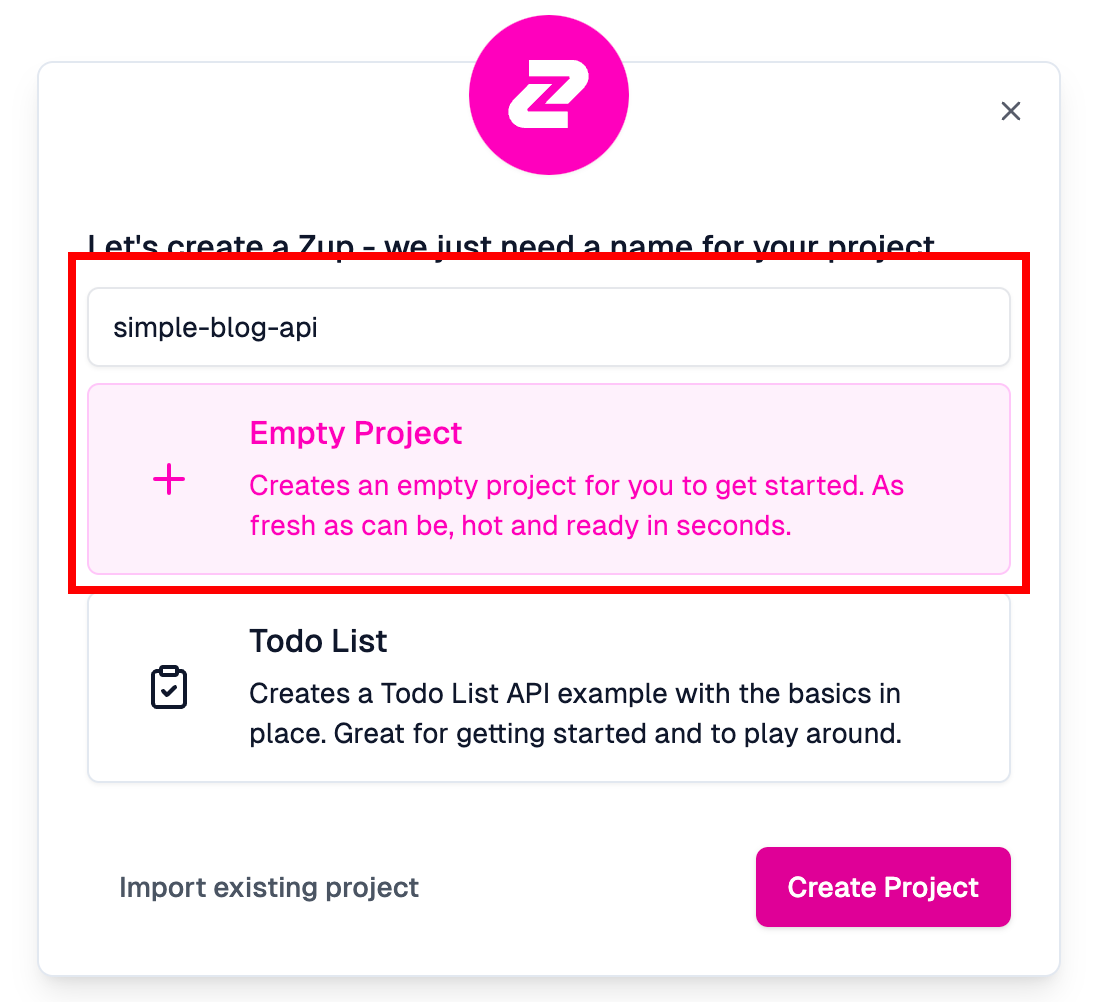
After creating a Zuplo account, we’ll need to set up a new project. We’ll name it simple-blog-api, select an empty project, and then create it. Wondering why Zuplo? Imagine having to build rate limits, authentication, monetization, and other features entirely on your own. That’s a lot of work and hassle. Zuplo simplifies all of that, making it a breeze.

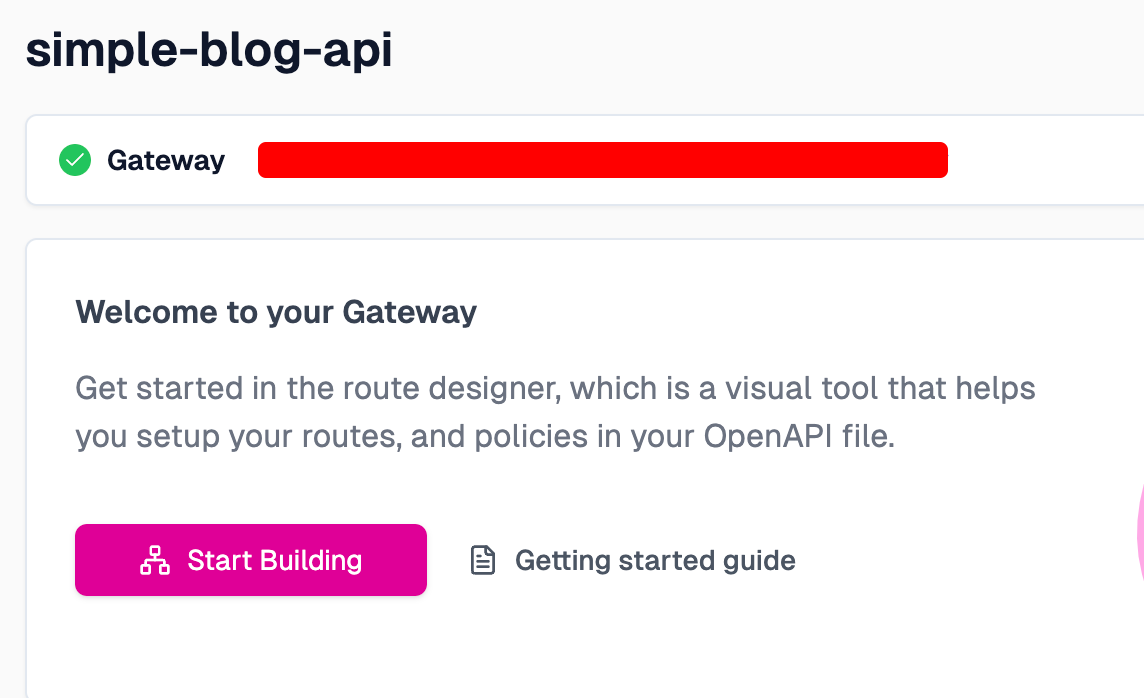
Once the project is created, we’ll be greeted with this screen. From here, simply press Start Building:

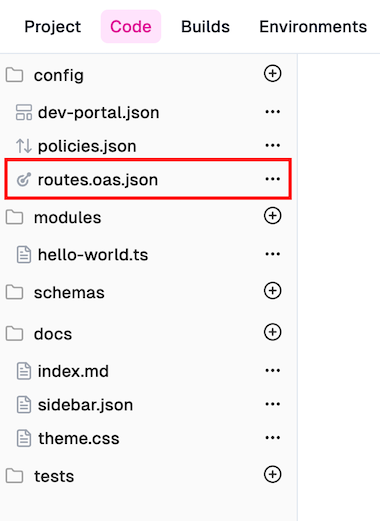
To start enhancing our API, click on routes.oas.json:

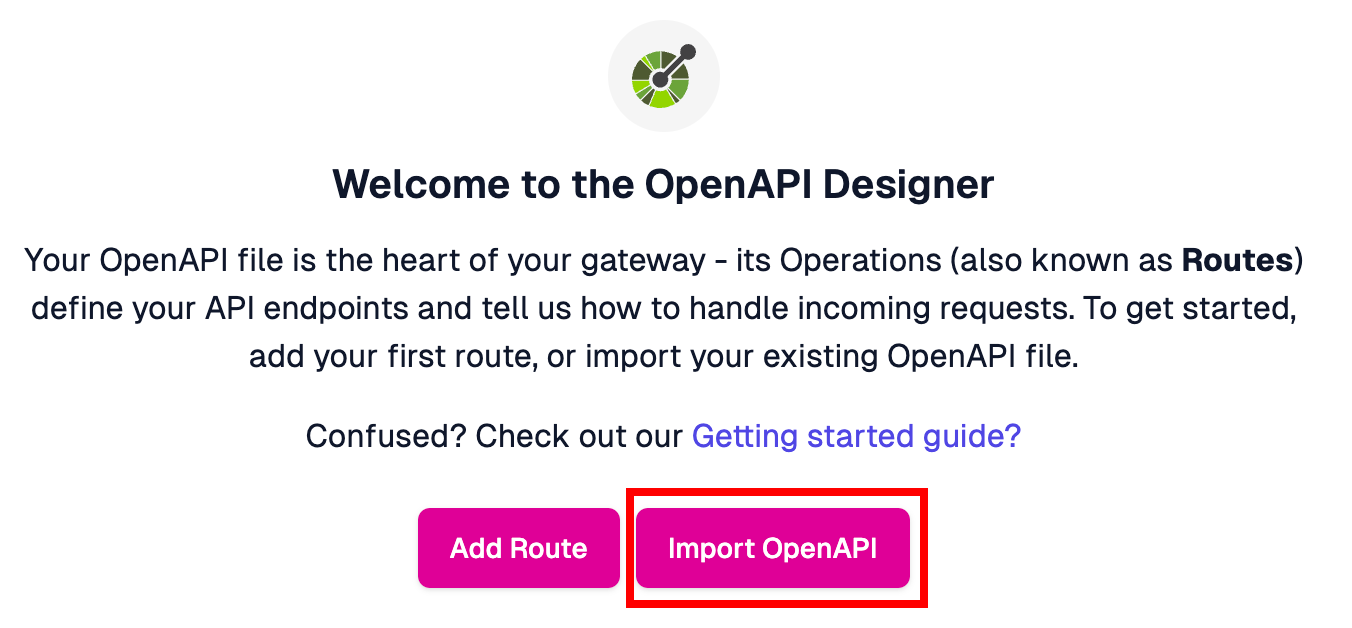
Next, we need to add a route, which Zuplo will manage:

In the Ruby post, we went with Add Route, but this time, we’ll select Import OpenAPI instead. Now, you might be wondering—how exactly do we do that? No worries, it’s easier than you think. 🤓
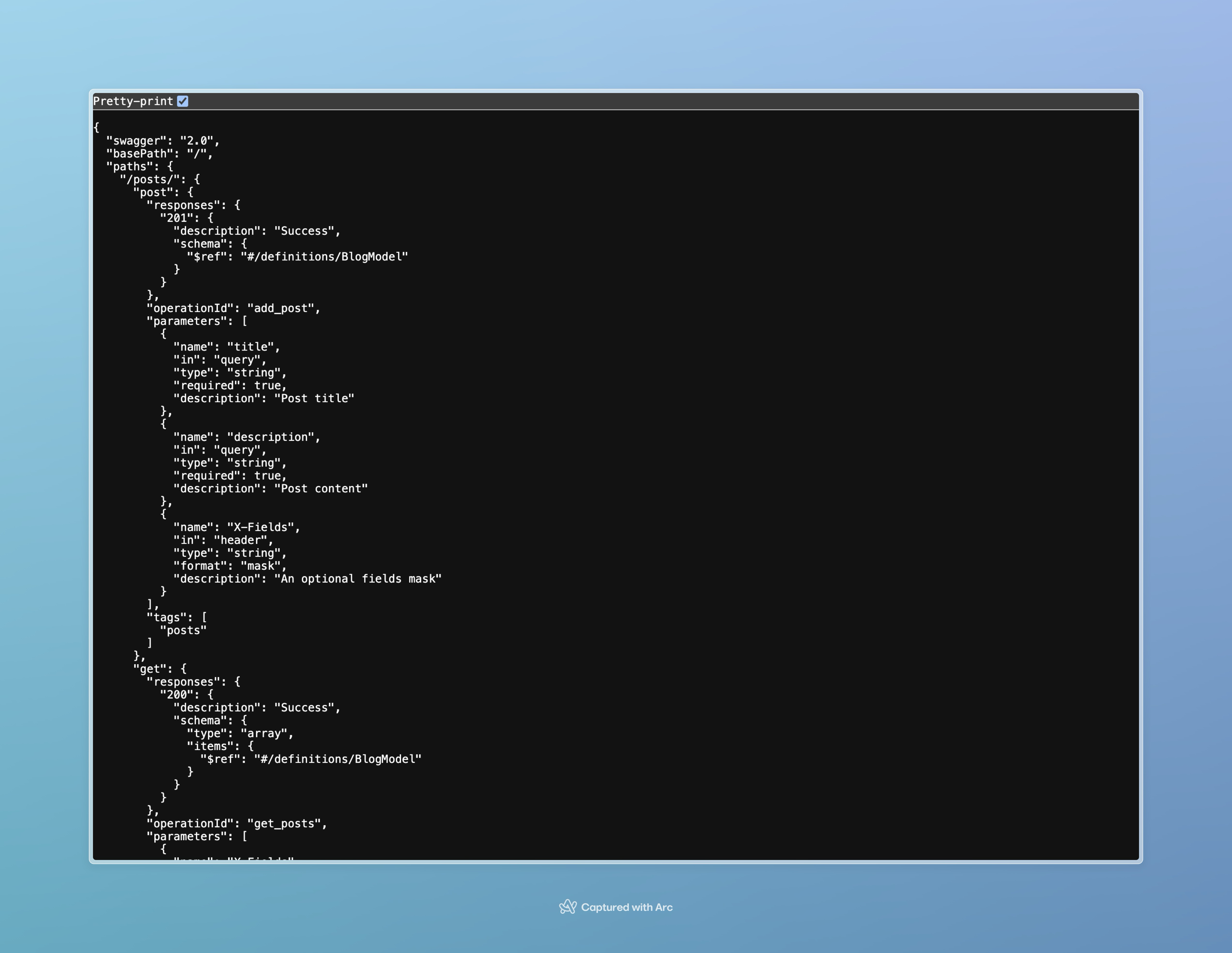
On the browser we just need to call

And download it as swagger.json or any other name that we prefer.
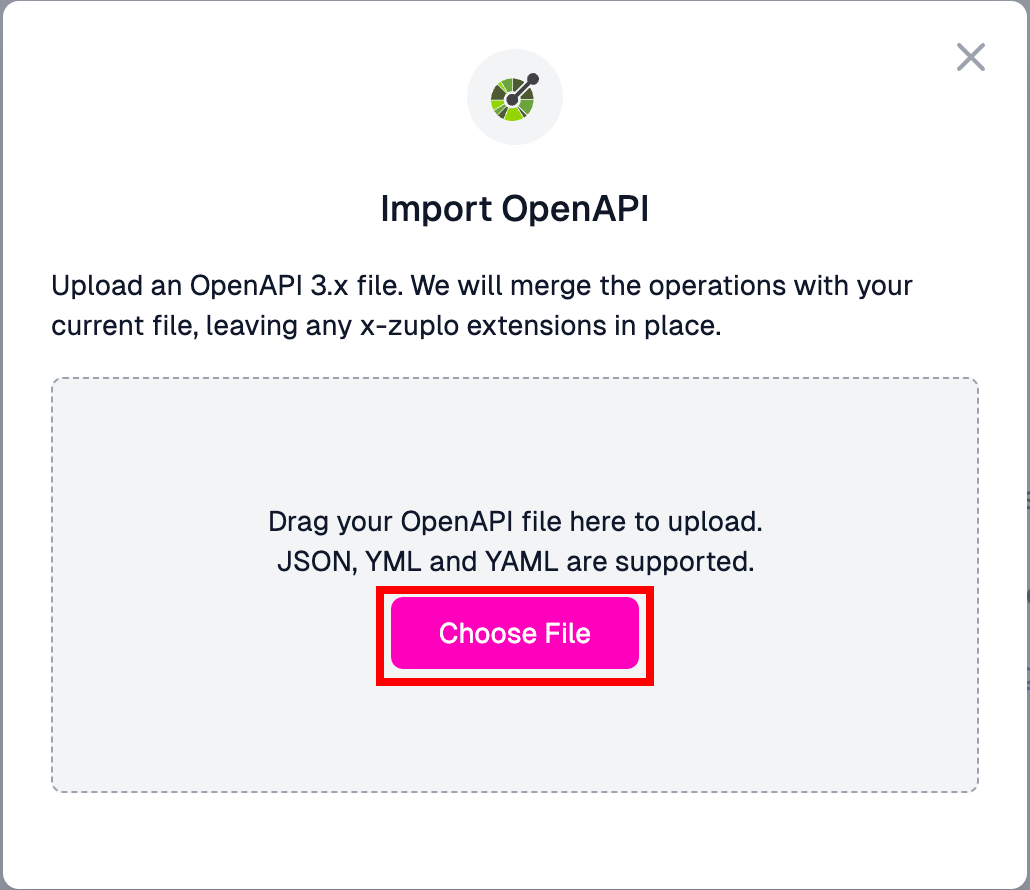
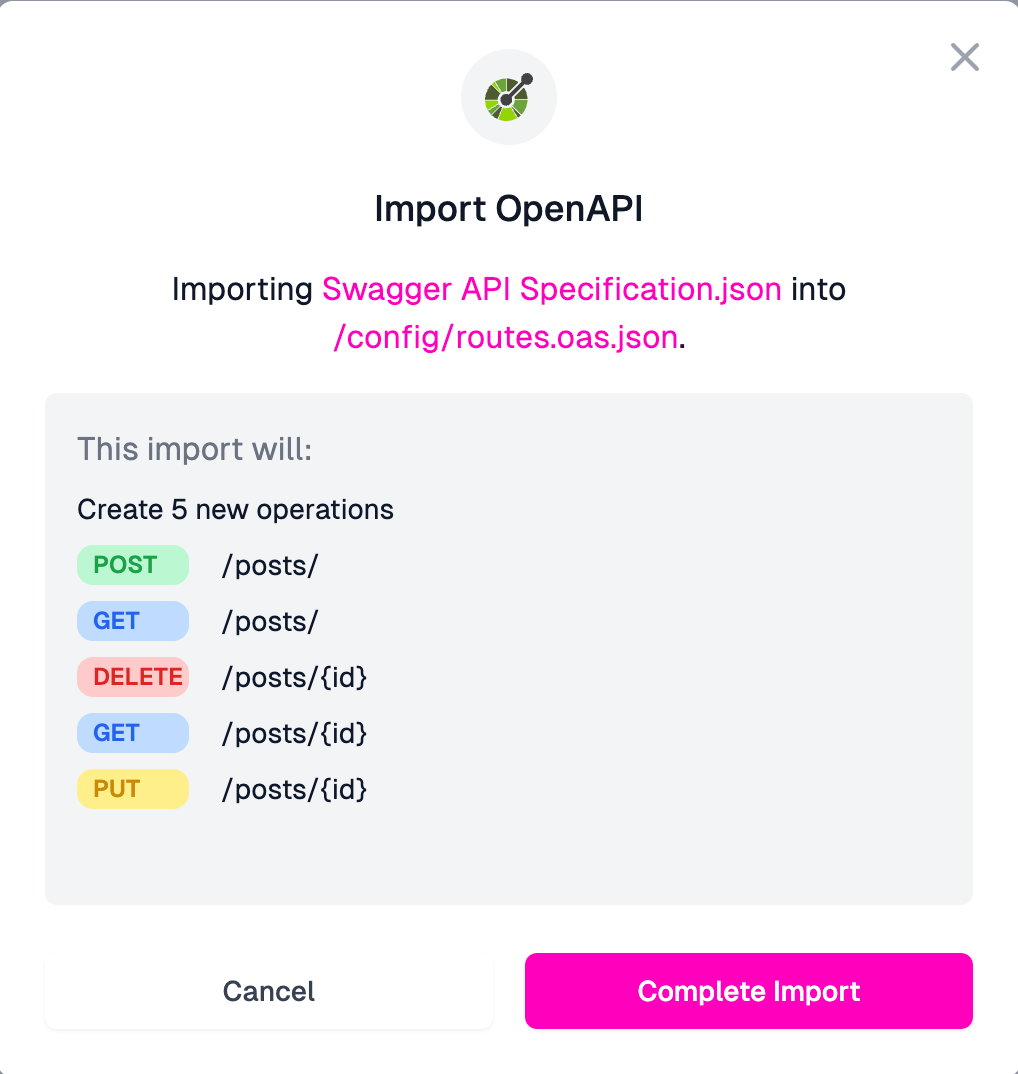
Now, we can go back to Zuplo and upload the file.

All of our endpoints will be imported automagically 🤩

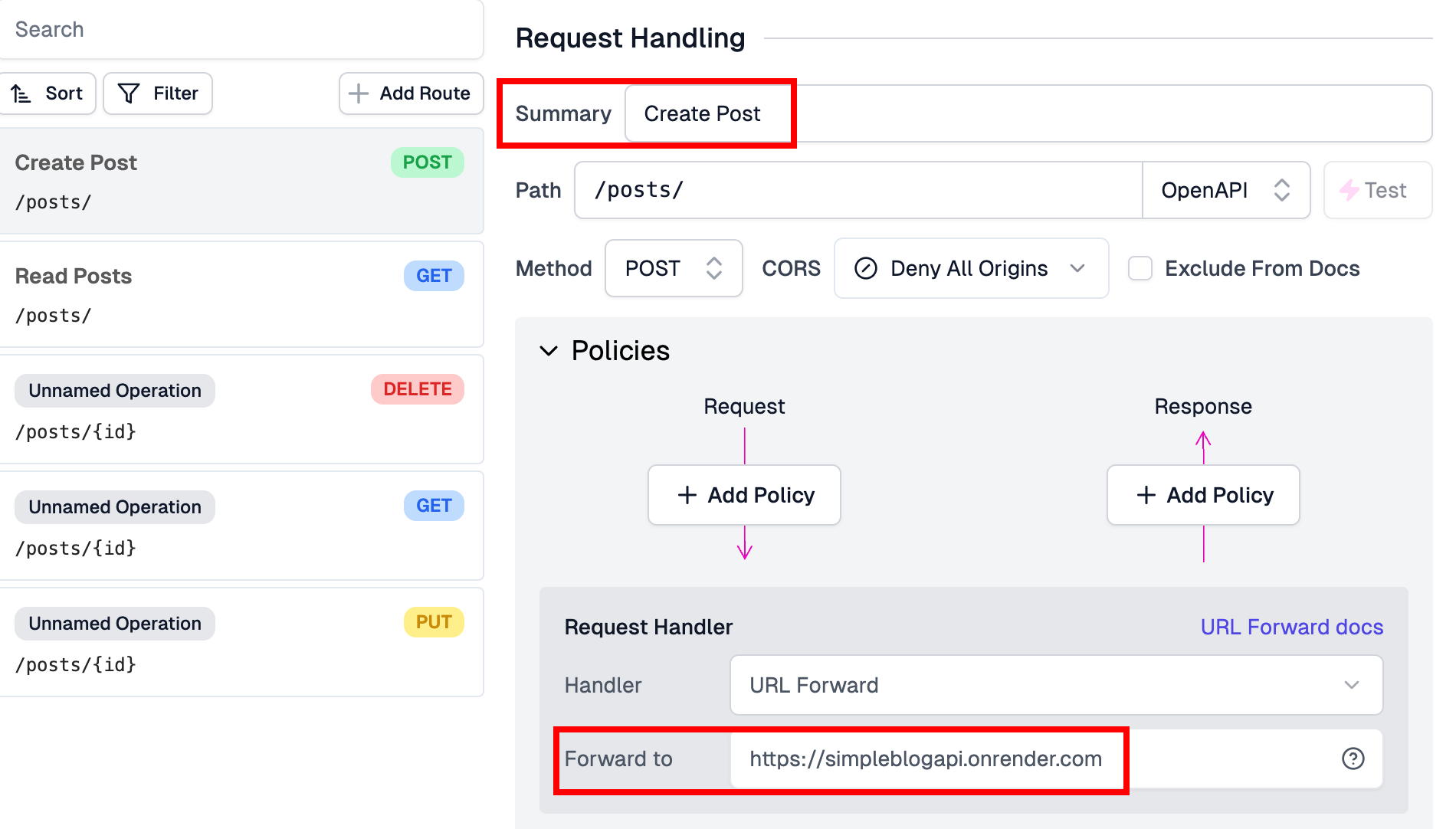
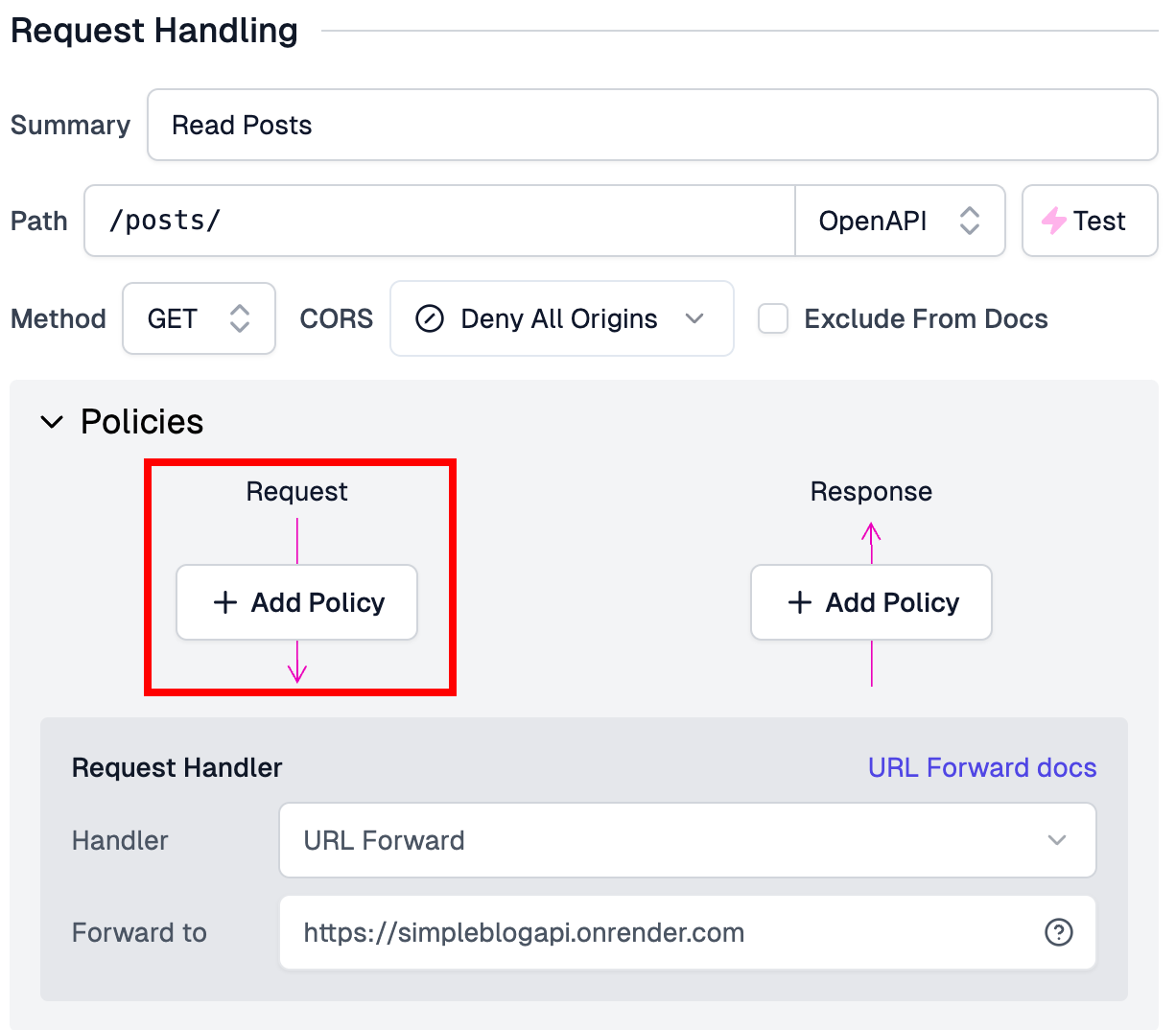
Here, we just need to add a Summary (a brief description of our endpoint) and replace the default Forward to value with our URL from Render. Simple as that!

After configuring the routes, we need to save them. The save button is located at the bottom, or we can press [Command + S] on a Mac.

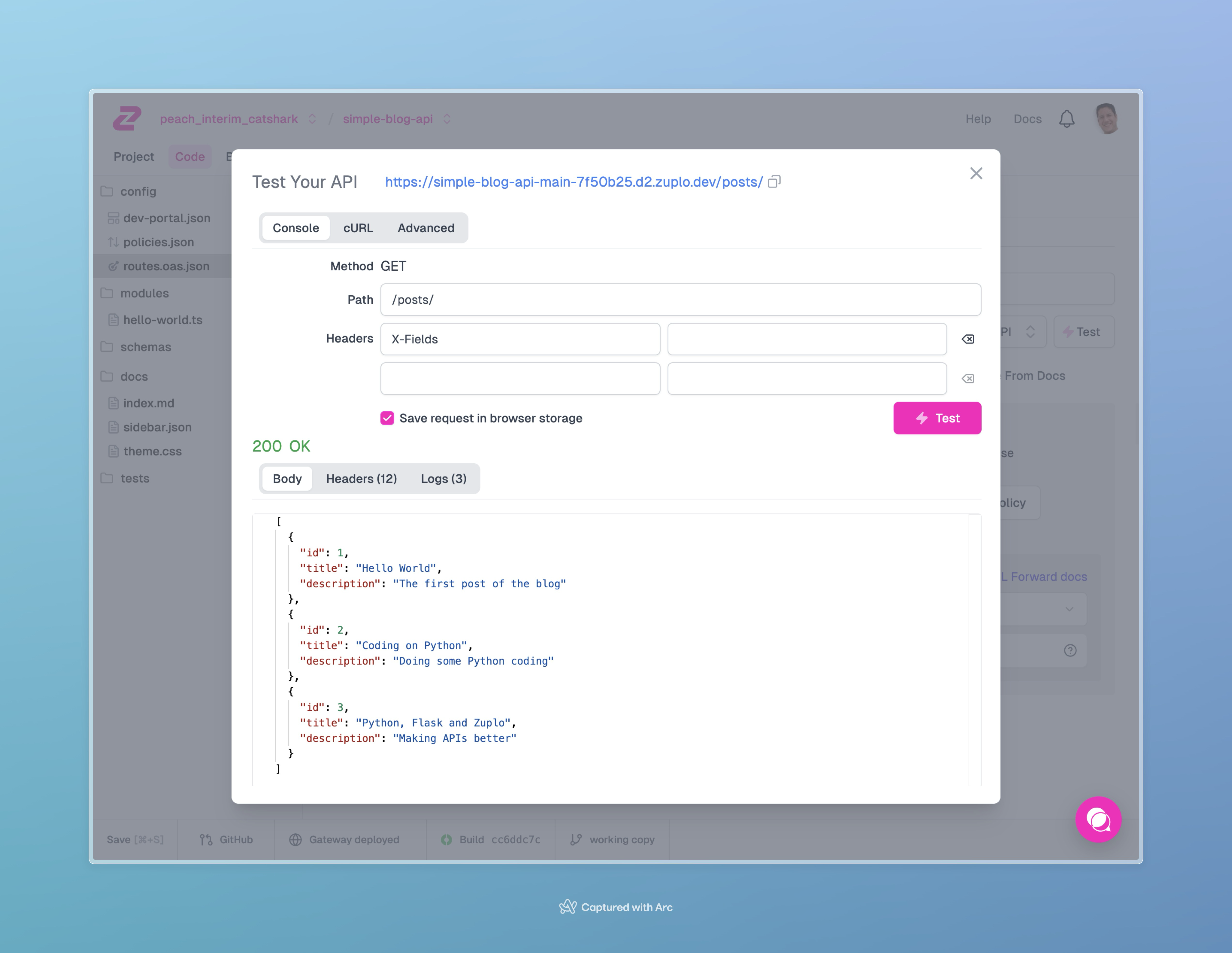
The build process is blazing fast. Clicking the Test button allows us to, no pun intended, test our API integration.

Success! 🥳🥳🥳 Our Zuplo integration is working perfectly!
Adding a Rate Limit
Most likely, we don’t want people abusing our API or attempting to take down our server with DDoS attacks. While coding a rate limit policy isn’t difficult, there are many factors to consider—so why bother? Let’s have Zuplo manage that for us.

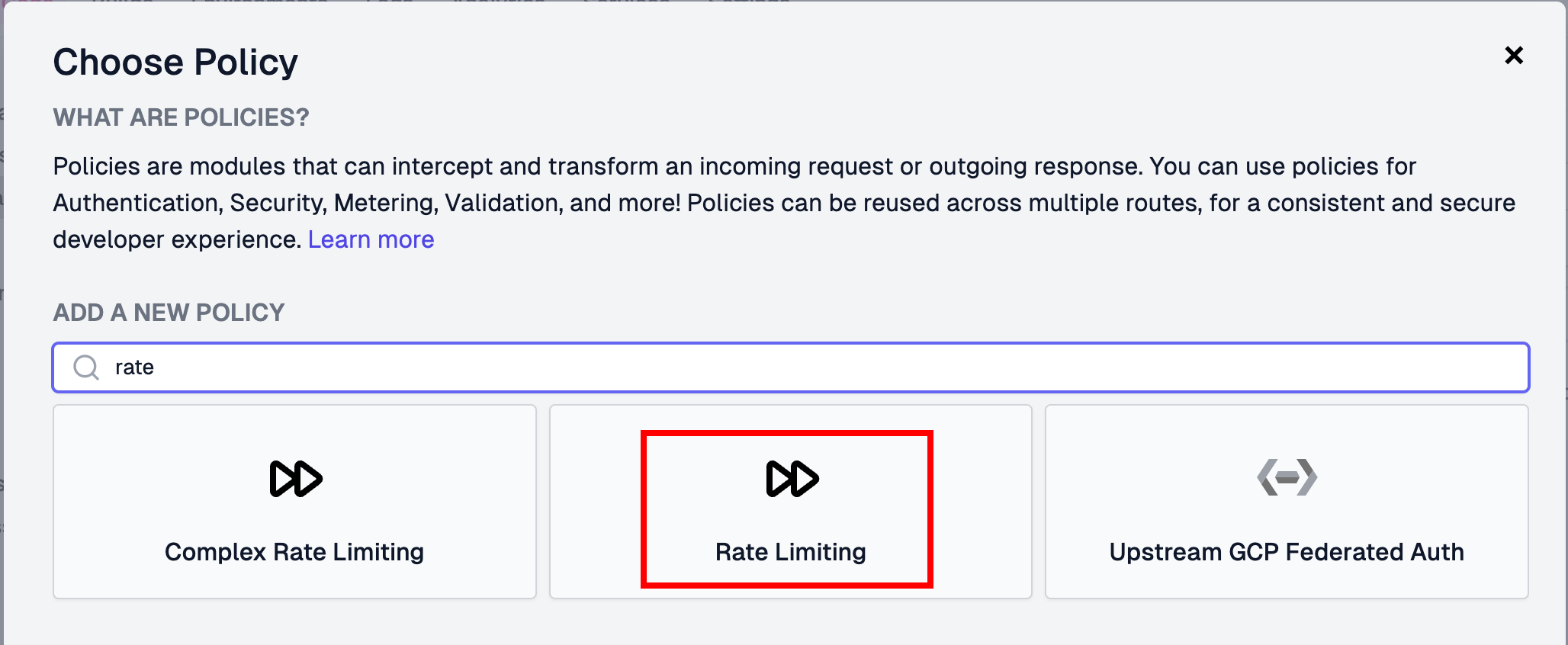
We need to add a new policy on the request side. Since we’ll be dealing with many policies, simply type rate and select Rate Limiting:

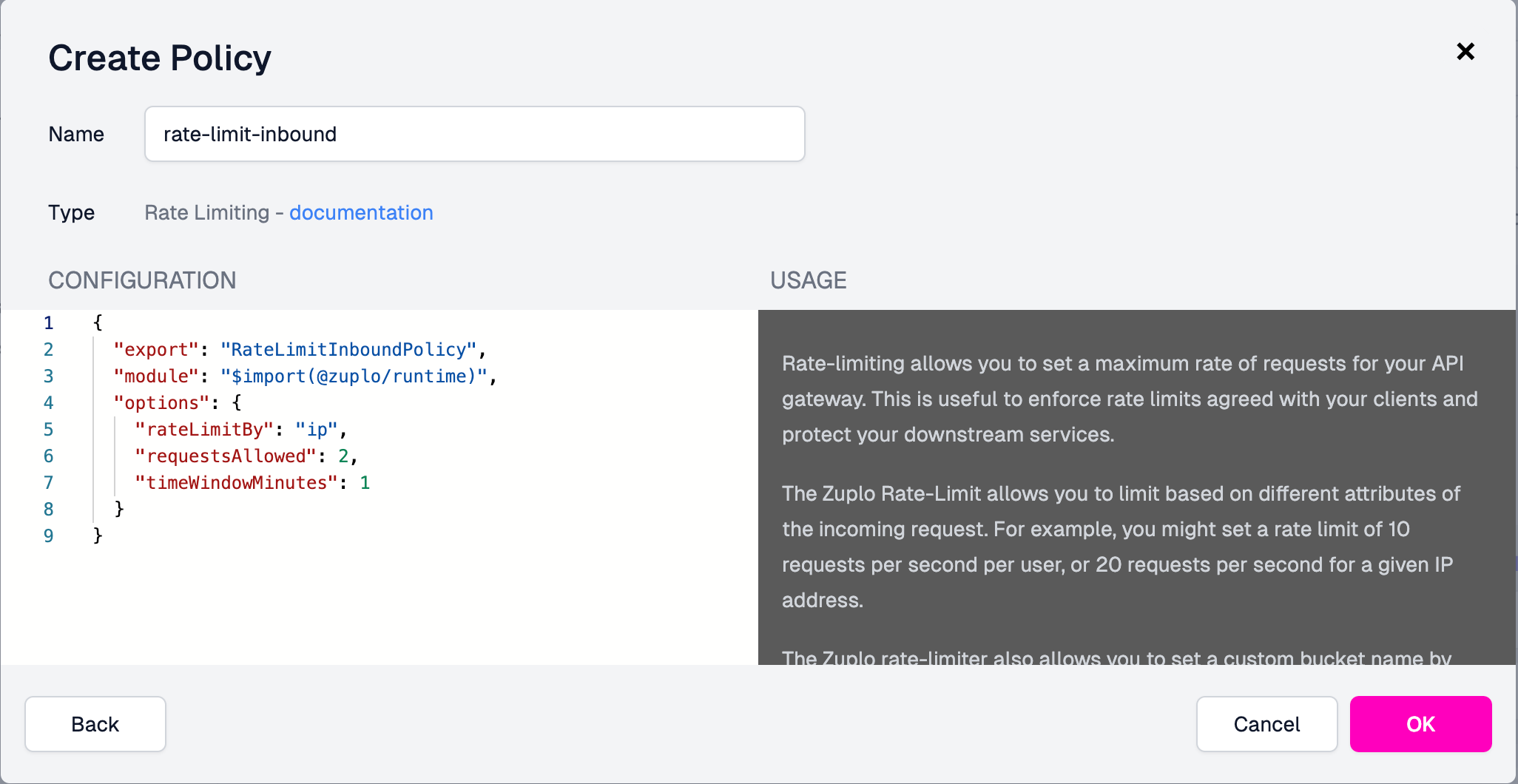
All we need to do here is press Ok. Easy, right?

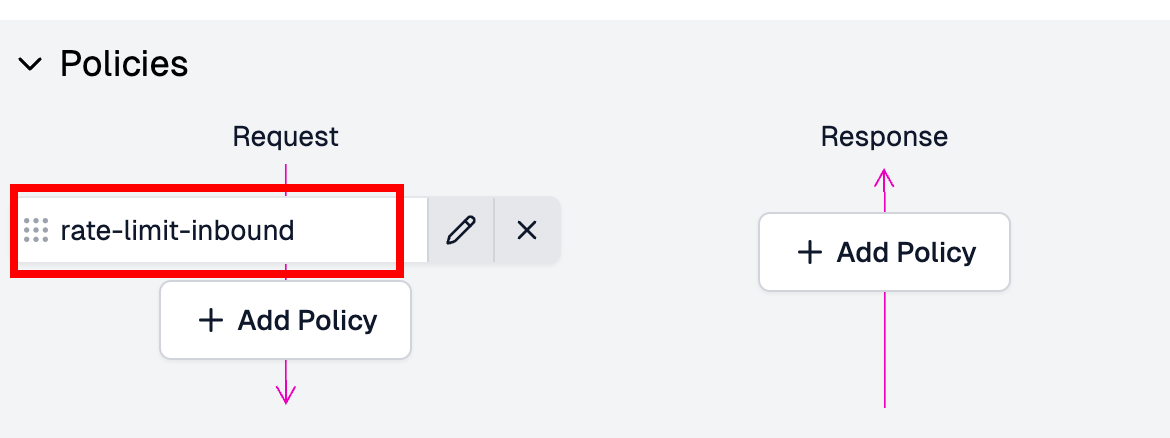
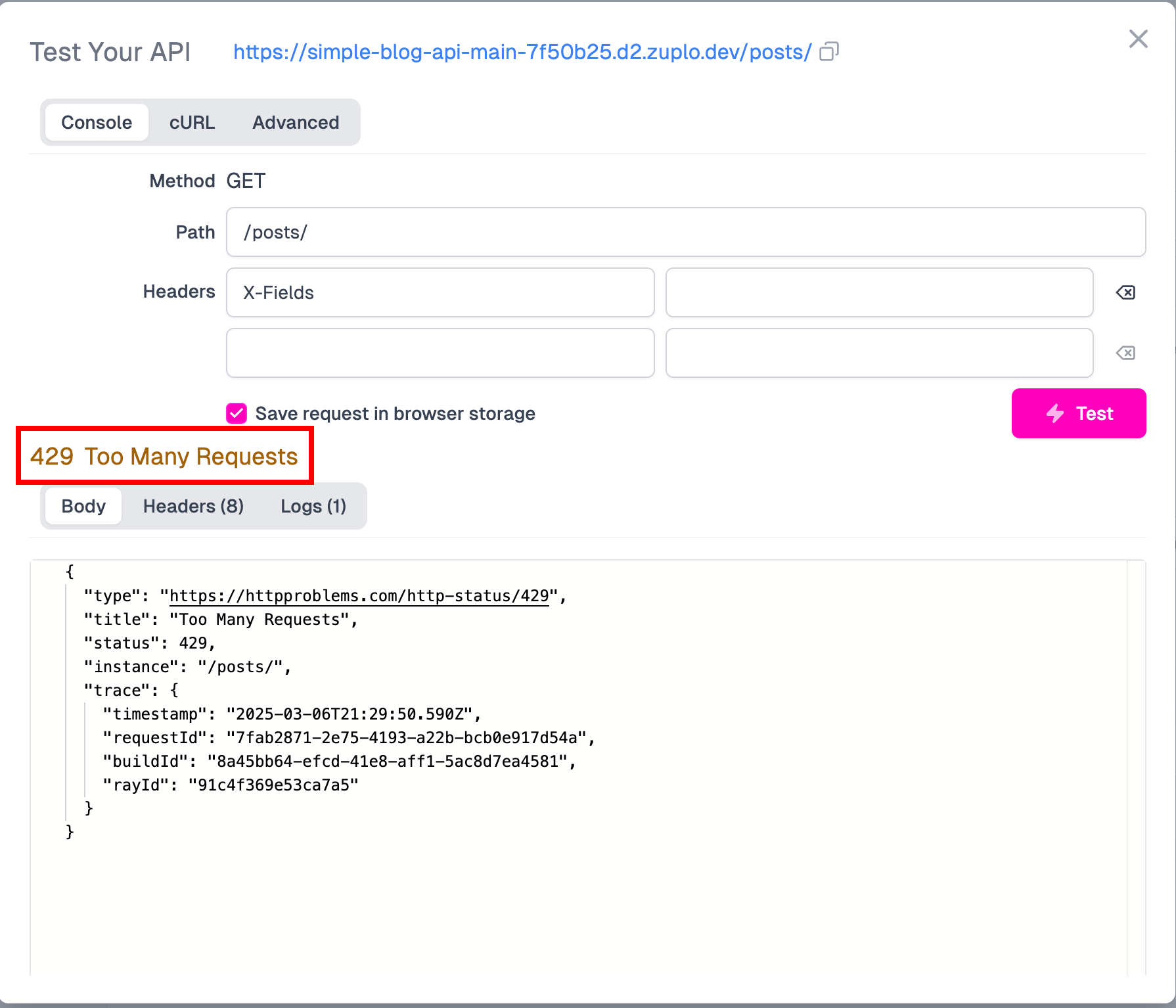
Our rate limit has been added. Now, we just need to save and run the test three times. On the third attempt, we’ll hit the rate limit. Of course, we can adjust this in the policy, as shown in the image above, where requestsAllowed is set to 2.

We can do that for all the other endpoints if we want to.
Exceeding the request limit will temporarily block further data requests. We’ll need to wait a minute before trying again.

So far, so good—but what if we want to prevent unauthorized access to our API? We’ll need to implement some sort of authentication. While it’s not overly difficult to build, it involves multiple steps, configurations, and testing. Wouldn’t it be great to let Zuplo handle those details for us? That way, we can focus solely on our API.
Setting API Key Authentication
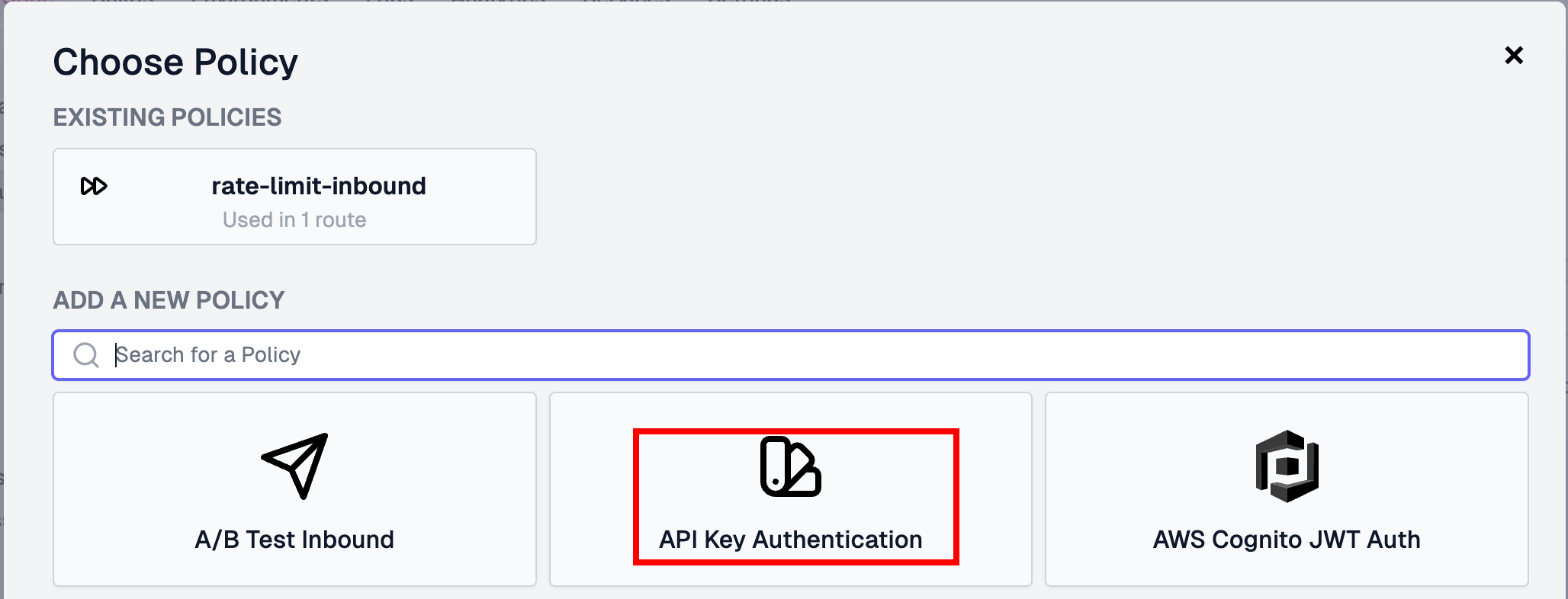
We need to navigate back to the Policies section and add a new policy—this time, API Key Authentication:

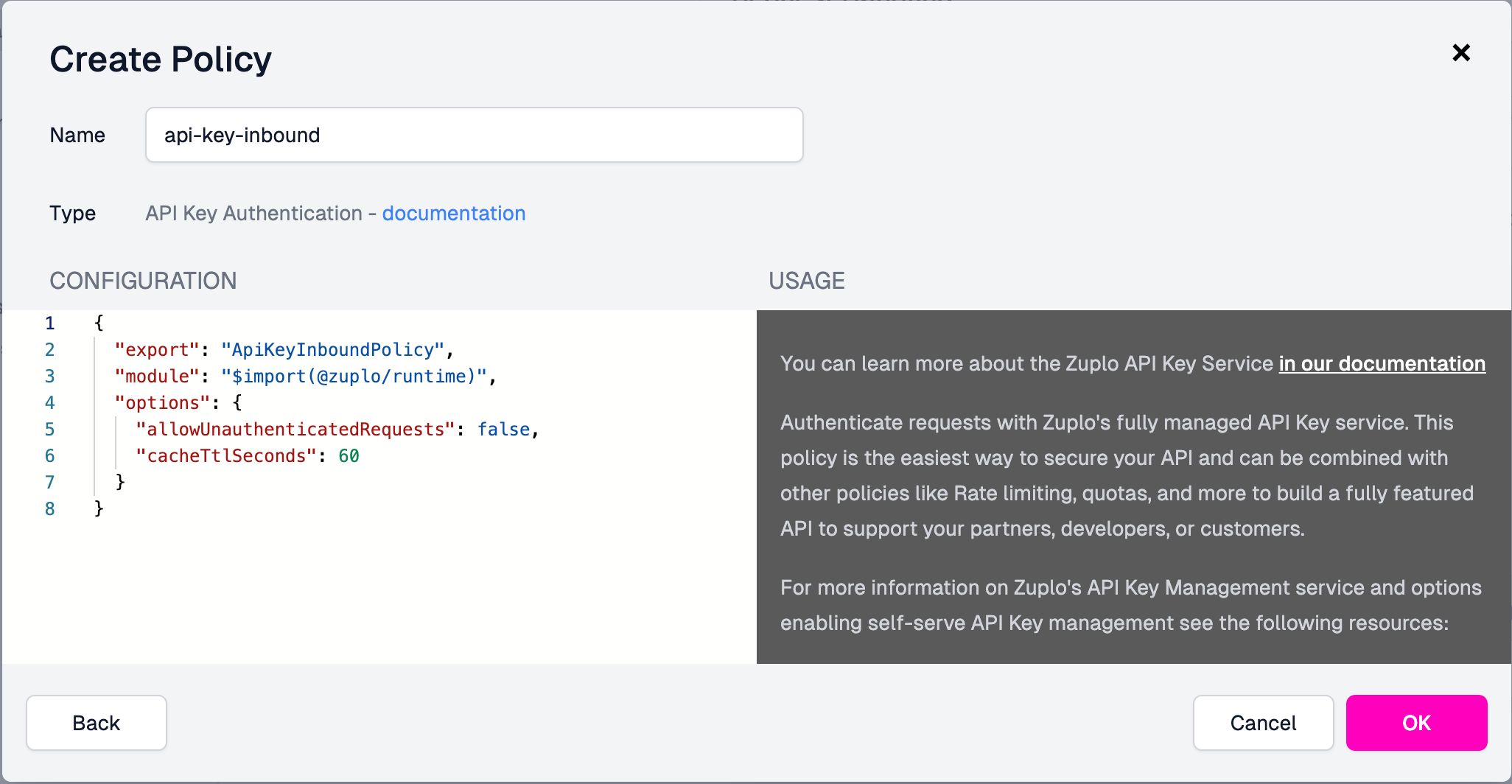
There’s not much to do here—just press OK.

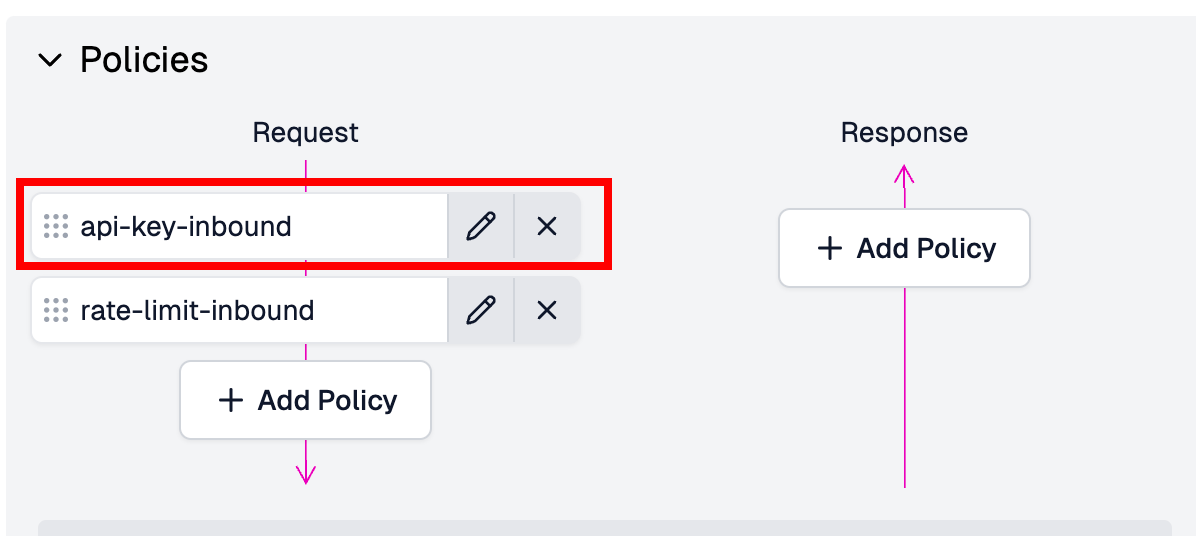
It’s important to move the api-key-inbound policy to the top:

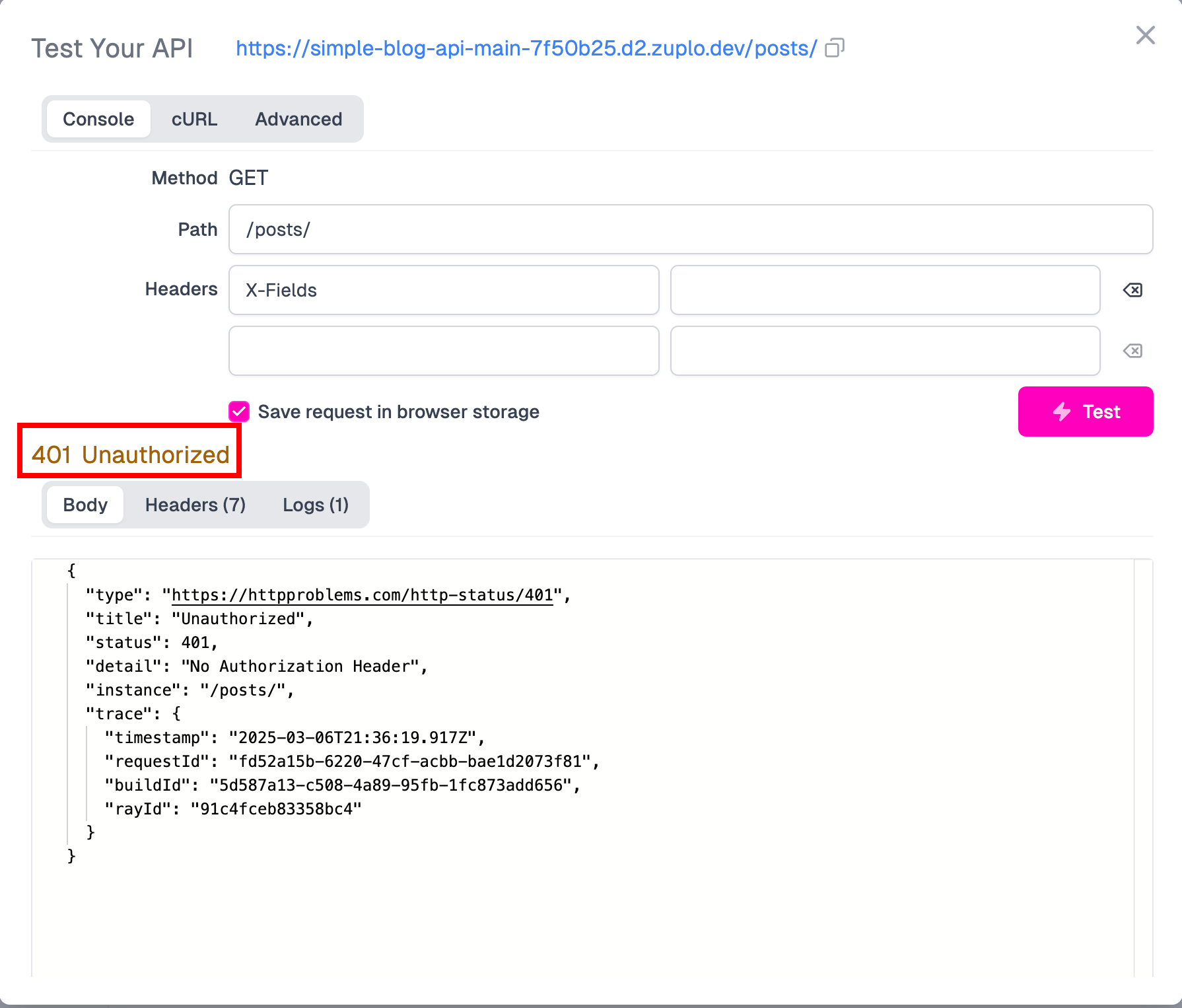
If we save it and try testing the API, access will be denied:

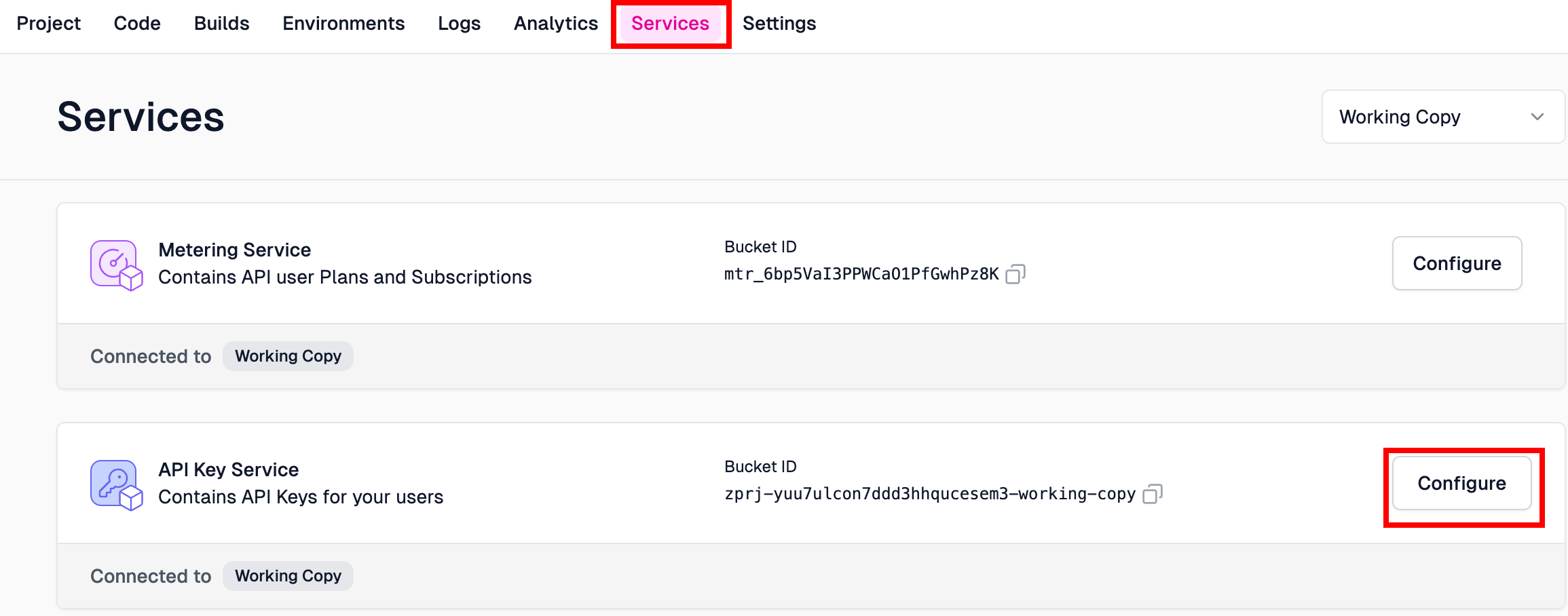
At the top of the screen, click Services, then select Configure under API Key Service:

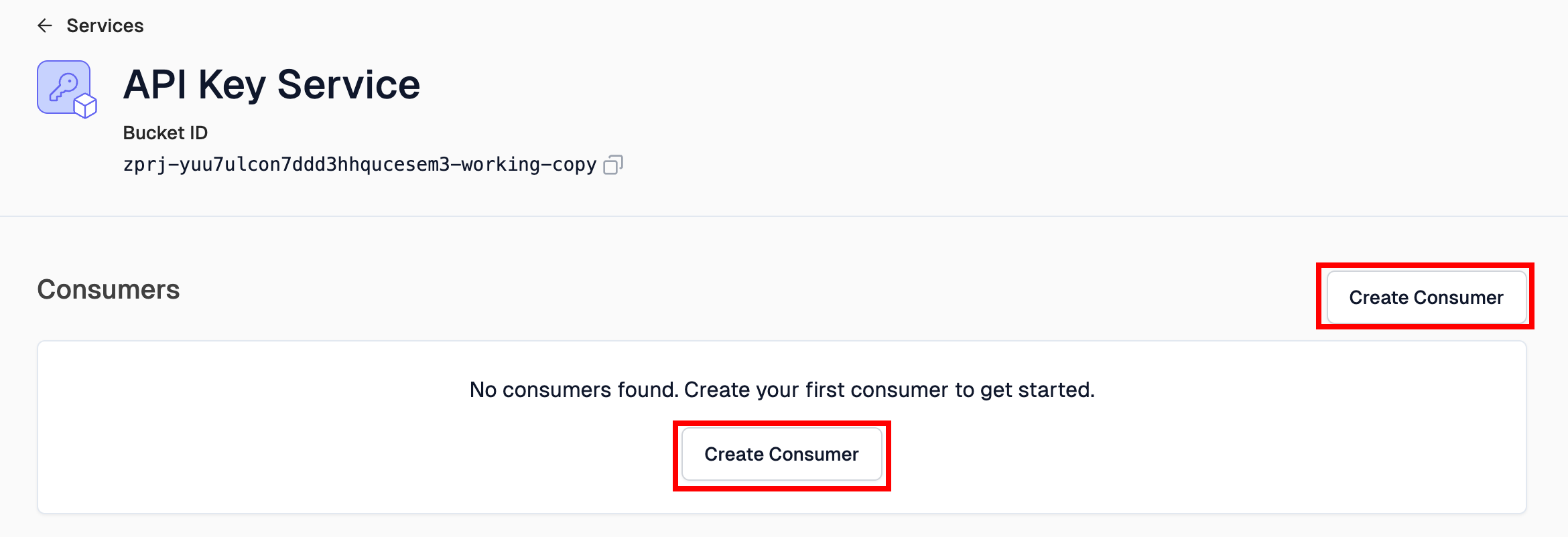
We need to create a consumer, which will function as a token:

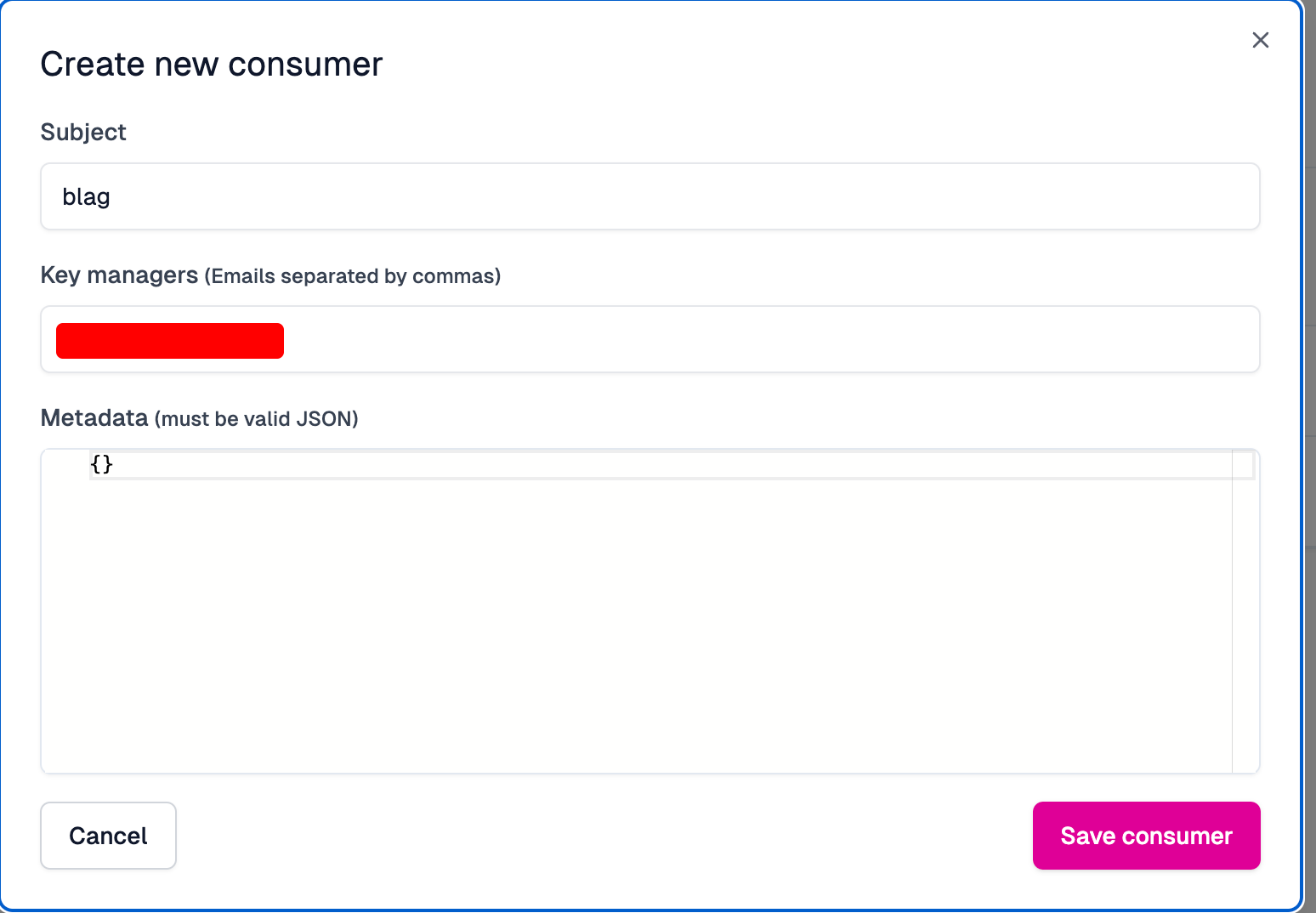
We need to set a name for the subject and specify the email or emails associated with the key:

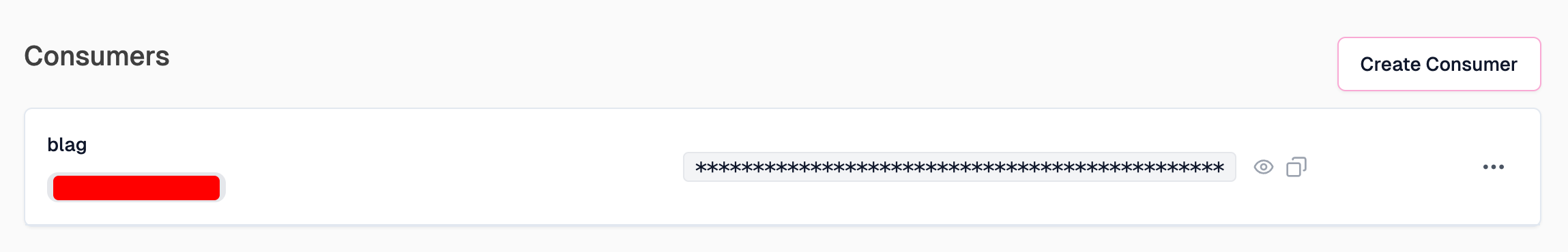
Once we click Save consumer, an API key will be generated. We can either view it or copy it:

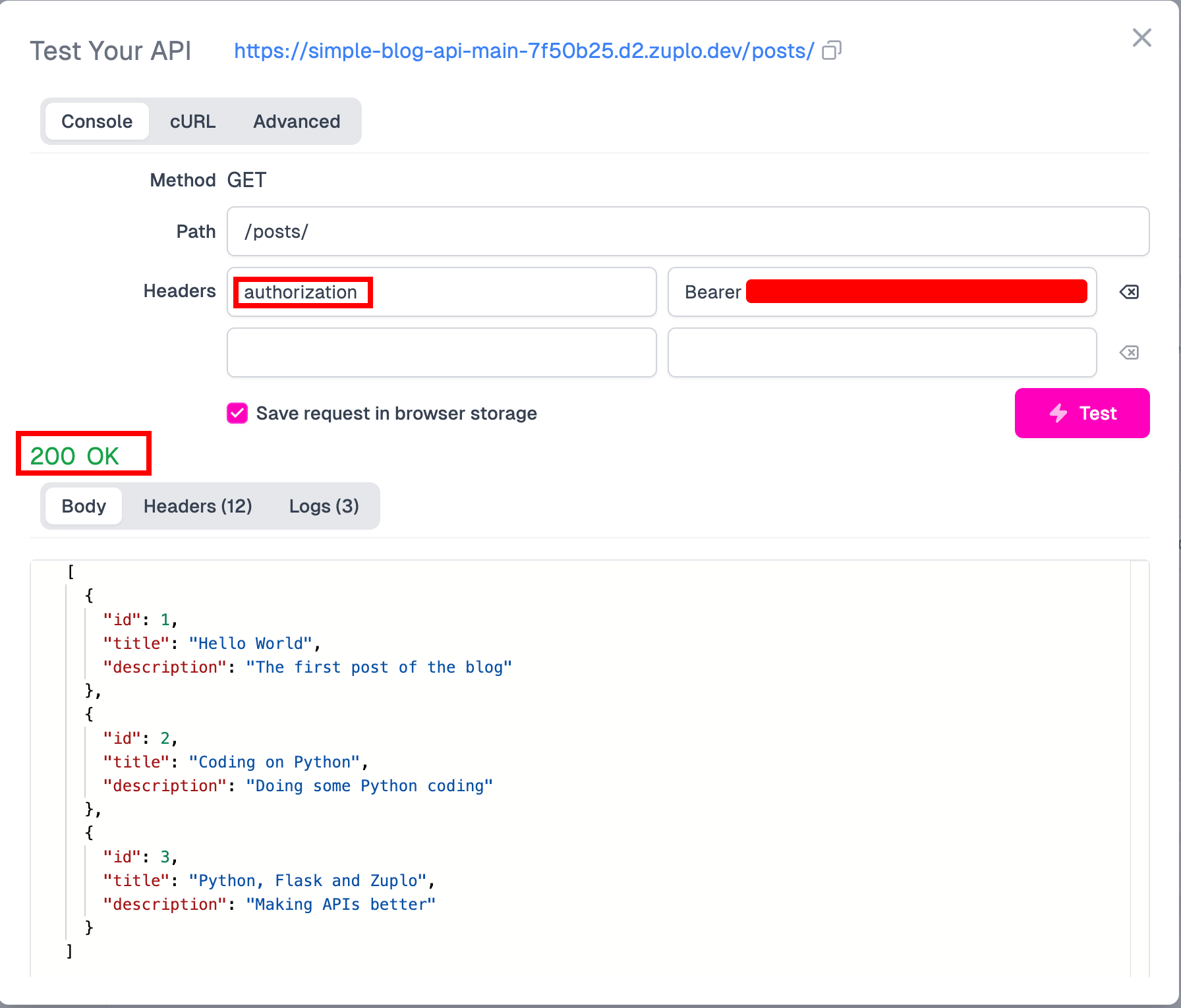
Now, we can go back to Code → routes.oas.json to test our API. Here, we need to add the authorization header and pass the Bearer token along with the API key:

Success once again! It’s working as expected! 🥳🥳🥳
If you think that doing this manually is not for you, read this:

And that’s how you enhance your API with Zuplo 😎 But wait, there’s more! As always, we have a cherry on top.
Developer Documentation Portal
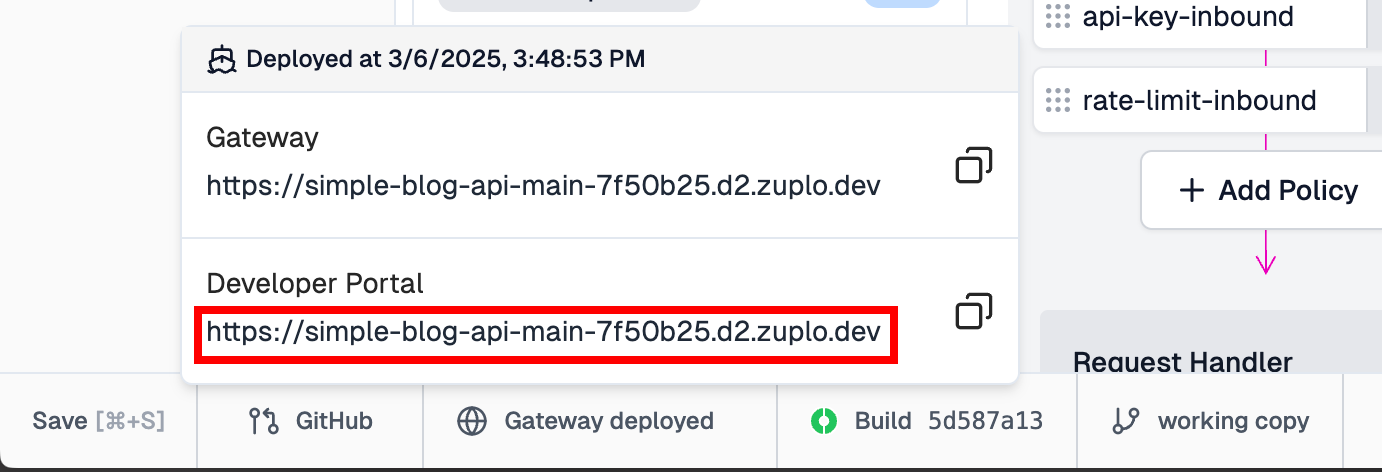
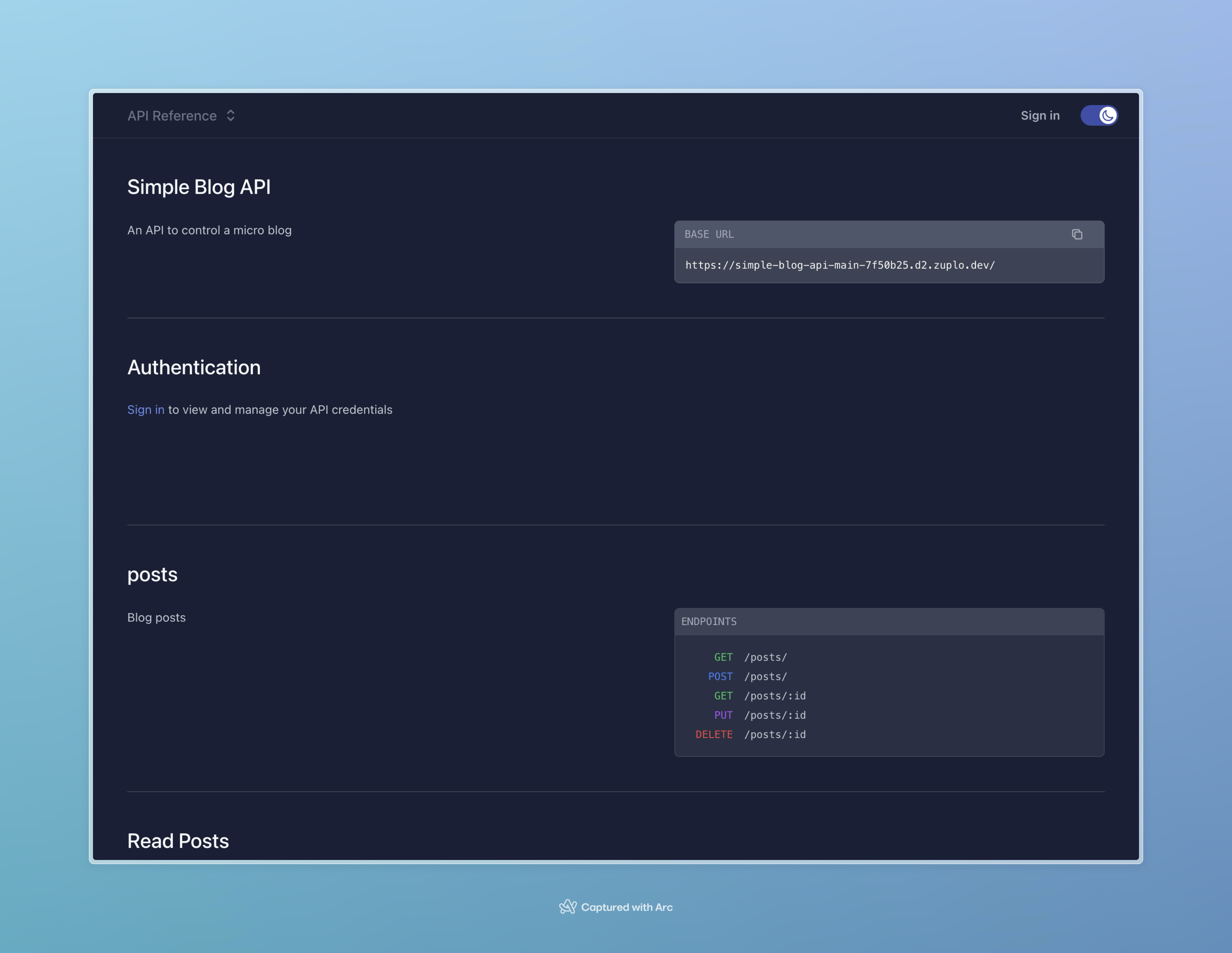
If we click on Gateway at the bottom of the screen, we’ll see a link to the Developer Portal:

Copy it and add /docs to the very end:
Here, we can see that every route we create will be added to the Stripe-style Developer Portal:

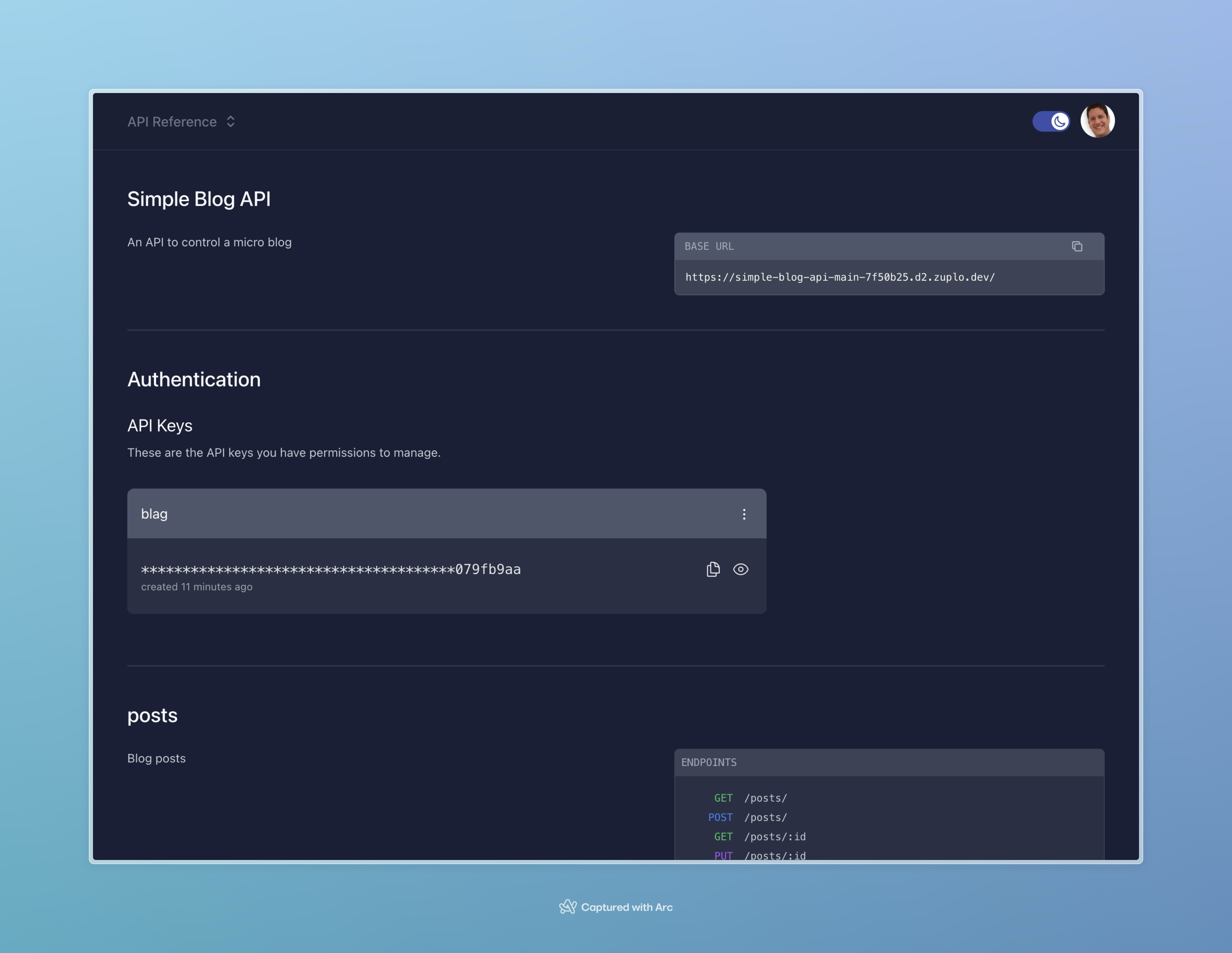
If we log in, we can see our API keys:

Wrapping Up
If you’d like to check out the source code for the API, you can see it on my Github repo SimpleBlogAPI.
If you want to learn more about the tools I used - here are some quick documentation links:
Now, what kind of API will you build with Flask? 😎